Cookies enable the best possible provision of our services. By using our site, you agree that cookies will be used.
Element für Responsive Images
In der Version 10.1 stellt pirobase die Elementtypen Responsive Image und External Responsive Image zur Verfügung, mit denen Bilder in verschiedenen Auflösungen und Formaten angeboten werden können. Je nach Größe des aktuellen Anzeigebereichs (Viewport) wird automatisch das Bild angezeigt, dass die für den Viewport konfigurierte und damit passende Auflösung hat. So erfolgt beispielsweise die Darstellung von Bildern bei mobilen Geräten wie Smartphones und Tablets schneller, da die größeren Bildversionen gar nicht erst geladen werden.
Für ein Element vom Typ (External) Responsive Image können mehrere Bild-Dateien als alternative Bilder verknüpft werden. Diese werden dem Browser gemeinsam mit den zugehörigen Bildgrößen angeboten. Damit der Browser vor dem Rendering der Seite das passende Bild auswählen kann, ist zusätzlich die gewünschte Darstellungsgröße des Bildes wichtig, die in den Einstellungen des Elementtyps angegeben wird (sizes).
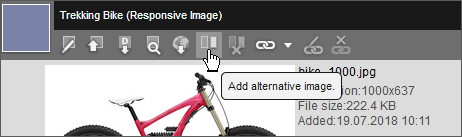
Die verschiedenen Bildformate werden im Responsive Image über die Option Alternativformat hinzufügen zunächst in der Form von Platzhaltern eingefügt.

Mit Hilfe der aus den Elementen Image und External Image bekannten Upload-, Kopier- und Verknüpfungsmöglichkeiten können anschließend die Bilder im Alternativformat hochgeladen und hinzugefügt werden.