Cookies enable the best possible provision of our services. By using our site, you agree that cookies will be used.
Entwickler-Verbesserungen
Wir haben zahlreiche Änderungen vorgenommen, die insbesondere Entwicklern und Administratoren nützen.
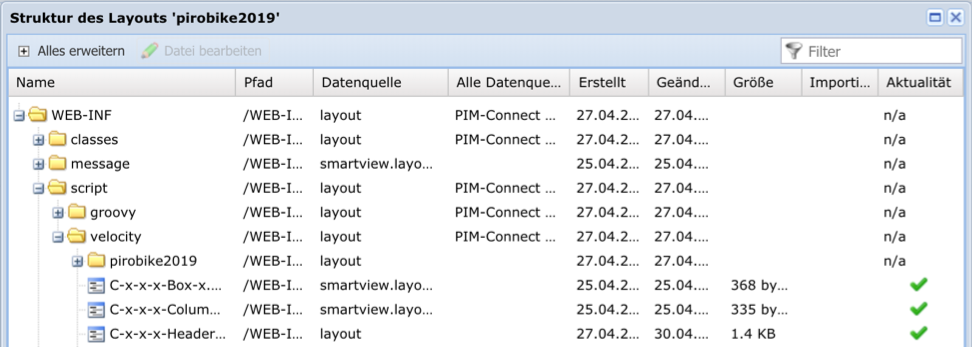
Struktur eines Layouts anzeigen
Da die Smart View-Layouts in der Regel kundenspezifisch angepasst werden, ist es vor allem für Layout-Entwickler wichtig zu überprüfen, welche Dateien in einem Layout tatsächlich verwendet werden. Der Aufruf erfolgt über die Layout-Verwaltung.

Mit der Ansicht der Layout-Struktur kann der Entwickler sehen, aus welchen Datenquellen sich das Layout zusammensetzt und wie aktuell die Dateien sind.
Die Ordner und Dateien in der Übersicht können gefiltert werden. Ein Klick auf den Namen der Datenquelle öffnet die Datenquelle.
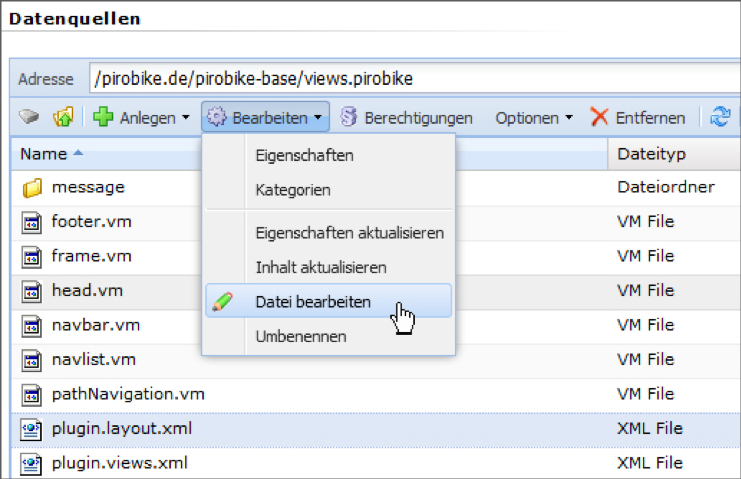
Über das Kontextmenü kann eine Datei direkt bearbeitet werden oder ein Vergleich von Dateien aus verschiedenen Quellen geöffnet werden.
Wird eine XML-Datei über eine weitere XML-Datei importiert, so wird hier angezeigt, aus welcher Datei der Import erfolgt.
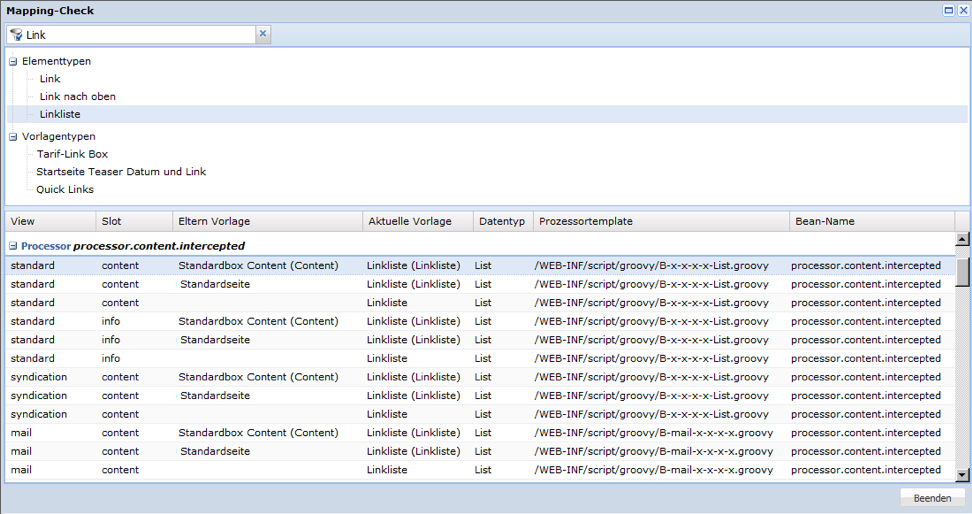
Mapping-Check
Mit Hilfe des Mapping-Checks kann überprüft werden, welche Rendering-Skripte für bestimmte Vorlagen oder Elementtypen verwendet werden. Der Aufruf erfolgt über die Site-Verwaltung.
Nach der Auswahl eines Elements oder einer Vorlage werden die möglichen Kombinationen von View, Slot, Eltern Vorlage und Datentyp ausgewertet. Anschließend wird für jede Variante das entsprechende Prozessortemplate angezeigt.

Verbesserungen in der Datenquellen-Verwaltung
Textdateien direkt in der Datenquellen-Ansicht bearbeiten
Der Inhalt einer Textdatei kann innerhalb der Datenquellen-Ansicht direkt in einem Texteditor bearbeitet werden, ohne die Datei erst herunterladen und – nach der Änderung – wieder hochladen zu müssen.
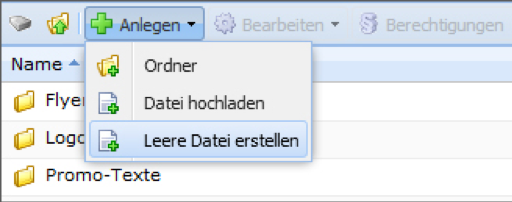
Leere Textdateien in der Datenquellen-Ansicht anlegen
Dateien können in der Datenquellen-Ansicht nun ohne Upload erstellt werden.
Verbesserungen in der Site-Verwaltung
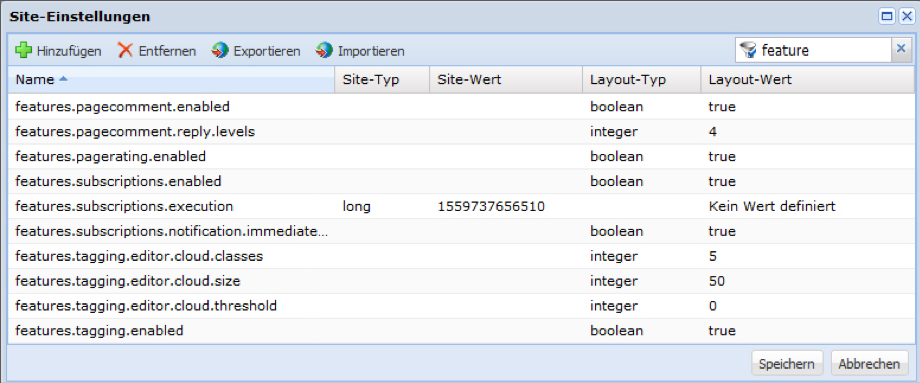
Site-Einstellungen exportieren und importieren
Site-Einstellungen können jetzt als JSON-Datei exportiert und importiert werden.
Site kopieren
Aus einer existierenden Site kann eine neue Site erstellt werden. Dabei werden u. a. die Site-Einstellungen übernommen.
Site-Einstellungen filtern
In der Liste der Site-Einstellungen kann nun mit Hilfe eines Filters gesucht werden. Dieser blendet bereits beim Tippen alle Einstellungen aus, in denen der Begriff nicht gefunden werden konnte. Es wird dabei in allen Spalten gesucht.

Verbesserungen in der Layout-Verwaltung
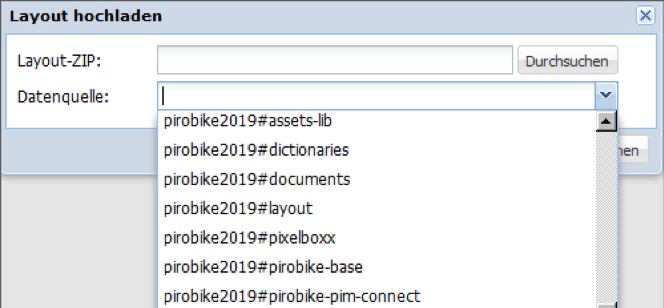
Auswahl aus Datenquellen beim Upload
Beim Upload einer ZIP-Datei kann aus konfigurierten Datenquellen ausgewählt werden.

Layout als ZIP exportieren
Ein Layout kann nun als ZIP-Archiv exportiert werden. Anhand der Datenquellen-Konfiguration werden Dateien und Ordner kombiniert und können damit als Ganzes heruntergeladen werden.
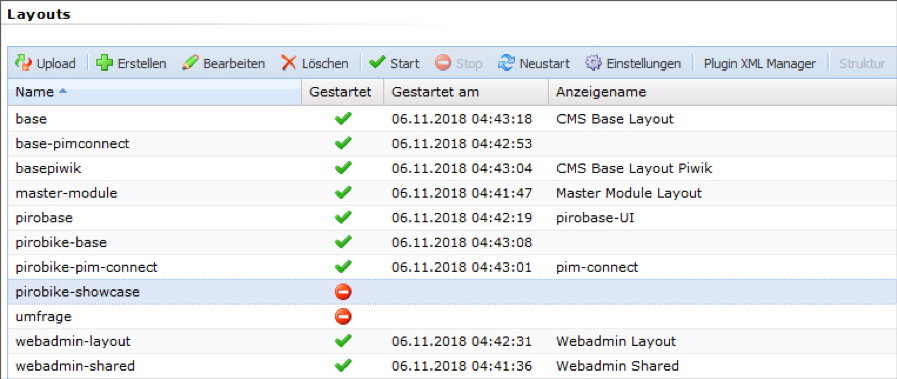
Anzeige des Startzeitpunkts
An einem Layout ist nun ersichtlich, wann dieses zuletzt (neu)gestartet wurde.

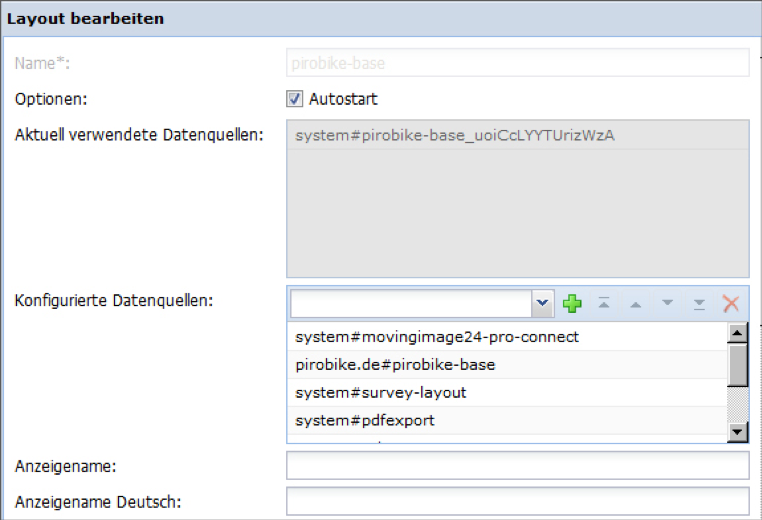
Aktuell verwendete und konfigurierte Datenquellen
Im Formular Layout bearbeiten wird nun die Datenquellen-Konfiguration, mit der das Layout aktuell läuft, angezeigt.
Zusätzlich wird aufgelistet, mit welchen Datenquellen das Layout gestartet wurde. Da die Konfiguration eines Layouts während der Laufzeit angepasst werden kann, kann hier gesehen werden, mit welcher Konfiguration das Layout ursprünglich gestartet wurde und so möglicherweise auftretende Konflikte nachvollziehen.

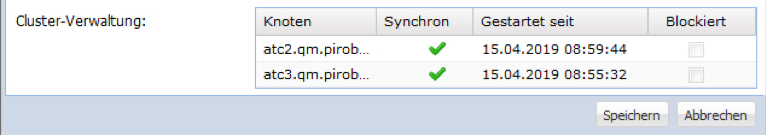
Layout-Status im Cluster prüfen
Besteht das System aus einem Cluster, wird zusätzlich die Tabelle Cluster-Verwaltung angezeigt, in der alle Knoten des Clusters aufgelistet werden. Der Startzeitpunkt der Knoten wird angezeigt. Es kann geprüft werden, ob alle Knoten im Cluster bezüglich der genutzten Datenquellen einheitlich sind.

Sonstige Verbesserungen
Konfiguration von Klassennamen für Farben
Die Formatierung mit Schriftfarben ist in pirobase für Redakteure nur möglich, wenn diese zuvor durch einen Administrator vorgegeben wurden. In pirobase 10.2 ermöglichen wir nun die beliebige Definition des Klassennamens dieser Farben. Für mehr Details konsultieren Sie die Smart View Dokumentation.