Creating and editing documents
Working with imperia essentially depends on the workflow used and the rights you own as a member of your current group. imperia manages and controls the entire production process ("workflow") of content, its transfer to the target systems or its export to other formats.
Once a document has been created, it cannot be removed from the workflow assigned when it was created. All workflow steps intended for the completion of this document are automatically executed in the specified sequence, so that you can concentrate on creating the actual content.
Creating a document#
When a new document is created, the document is initiated and the configured workflow is started at the same time.
There are two ways to create a new document:
Tip
In both modules you can search for the desired category using the search field.
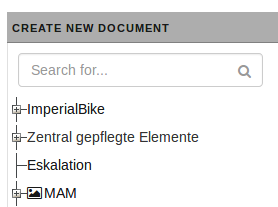
1. Under Menu -> Documents -> Create new Document
- The categories are listed in a tree structure::

- These categories were created by your company or organization and often correspond to an area on your website. As an editor, you should know which category you use for your purposes, since you first select a category in which the document is created.*
- Select the desired category.
- When you create a document, you are automatically in the first interactive step of the workflow. Often the first step is the "MetaEdit" step, in which editors enter information about the document.
- When creating a document, an entry is created in the system and your document now appears on the Desktop.
2. Under Menu -> Documents -> Document Browser
- Click on the desired category.
- Click on File -> Create New Document.
Editing a document#
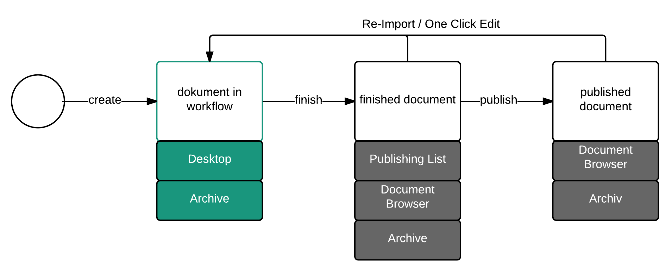
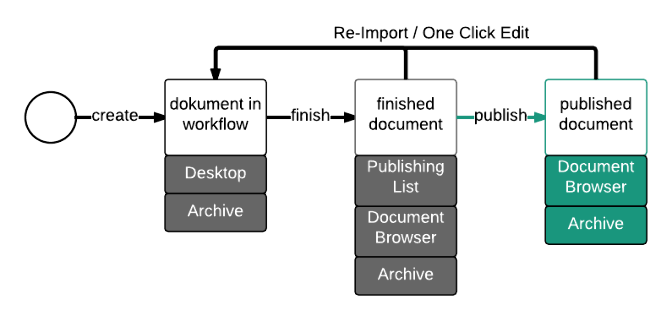
After creating or re-importing a document, the document is “in the workflow”. Being in the workflow means, that a sequence of tasks has to be completed in order to “finish” the document. As long as a document is in the workflow, you will find this document on your Desktop.

The workflow divides the creation of the document into several subtasks, which are called "workflow steps". A workflow step could, for example, contain the task of entering meta information about the document or setting a publishing date. The most significant step is the one in which you create the actual content.
Possible workflow steps:
- Enter meta information.
- Choosing a document preset
- Create document content.
- Define publishing date on which the document is automatically published.
- Define the expiration date on which the document expired automatically.
- Specify the republication date on which the document content is to be modified again.
- Check whether the document meets the standards for search engine optimization (SEO).
- Approve document before it is finished.
Workflow control elements
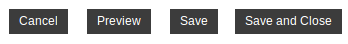
One or more of the following options are offered in each workflow step:

-
Cancel:
As soon as you cancel a workflow step, the content entered in this step is lost and the system will release the document in question for processing by other users.Warning
Closing a browser window is not equivalent to the button Cancel. In case of closing the window, you have also aborted the processing, but the system cannot register this, because it does not transmit a message to the web server running imperia. As a result, the document you last edited remains locked. See Locked documents.
-
Save saves your changes with the current status without completing the editing process and forwarding the document.:
-
Save & Go saves the changes in the document and forwards them to the next workflow step and/or to the desktop.
Note
A special case is the edit step, where you enter the actual content of the document. The button Save does not lead you to your desktop. Select the button Save and Close.
-
Preview: The Preview button opens a preview of the document in a new tab showing how the document will look after publication. For more information about the preview and its functions, see Previewing a document.
-
Delete: Click on Delete if you want to delete the current document as well as the latest changes and associated objects. A warning appears beforehand.
Choosing the document preset#
Before creating the actual content of your document, you may choose a document preset for the document. Document presets are based on templates and used to automatically design pages that are to be given a specific layout depending on the content being displayed.
You select the document preset in a separate workflow step, in which the presets that has been assigned to the category of the document are proposed.
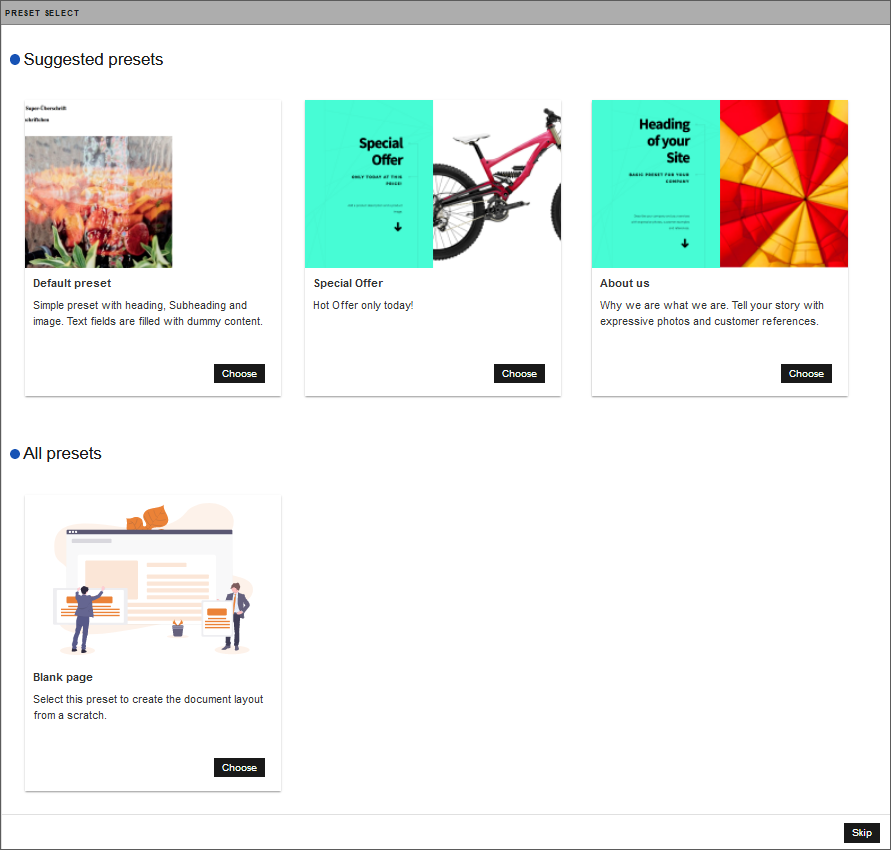
- In the Preset Select form, run the Choose option for the desired document preset.

-
If you want to create the document without preset, you can skip this step. Whether this option is offered depends on the template configuration.
-
If you have selected a document preset, you can now create the document content. Note, that the document preset serves only as a "suggestion" and can be further adapted.

Creating the document content#
In this workflow step, you create the actual content of your document. This step is designed by the in-house template designer and can be simple or rather complex.
Templates are the central elements for entering content: In most cases, they contain the layout of the finished documents and specify the areas that must be edited by the user.
Besides the control elements known from web forms such as single-line and multiline text input fields, checkboxes, selection fields, etc., imperia templates contain many other imperia-specific functions and modules such as image upload, Media Asset Management (MAM), imperia blocks, Flex modules, or Rich text editors (iWE2).
Flex modules#
Flex modules are HTML modules that a user can use when creating an article. They can be combined as often as desired and in any order.
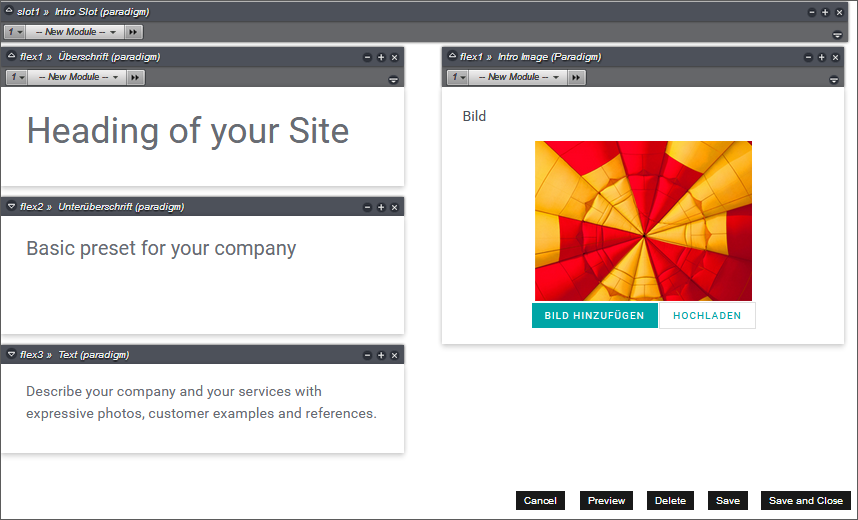
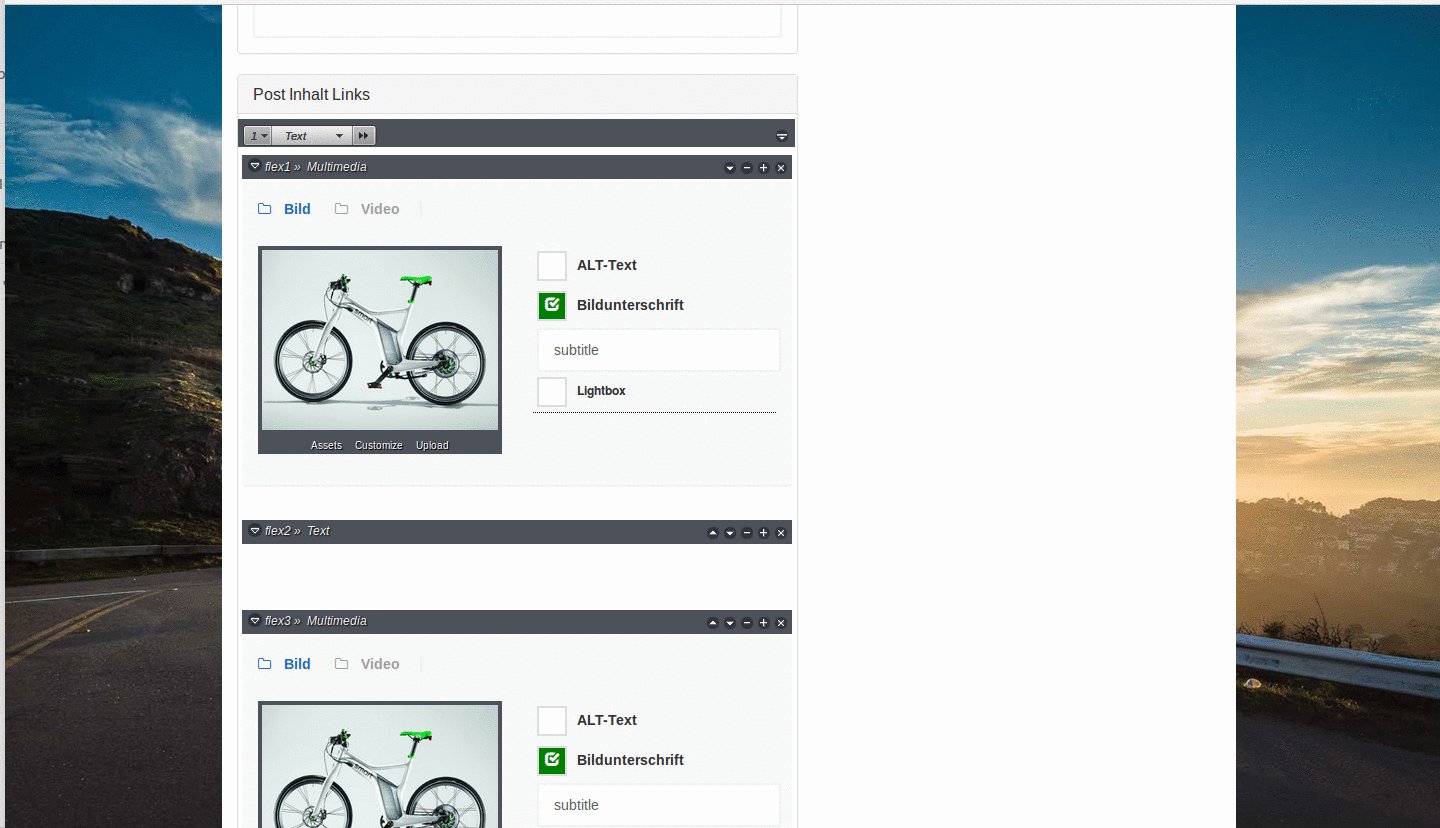
When you create a document using a template with a flex module, you may see the following control element:

Note
The appearance may differ from your template if the template developer has chosen a different view of the flex module.
Inserting a flex module into a document

- Select the desired flex module from the New module drop down menu.
-
If necessary, set the desired number. There are two ways to do this:
- Before inserting the flex module, use the button Instances in the title bar.
- Use the button
 in the Flexmodul menu bar.A click on it duplicates the corresponding flex module as well as the already entered content. The duplicate is inserted below the original.
in the Flexmodul menu bar.A click on it duplicates the corresponding flex module as well as the already entered content. The duplicate is inserted below the original.
-
Click
 to insert the flex module(s).
to insert the flex module(s). - If necessary, set the required parameters for the selected flex module (see the example video above, in which a multimedia flex module is inserted with the corresponding parameters).
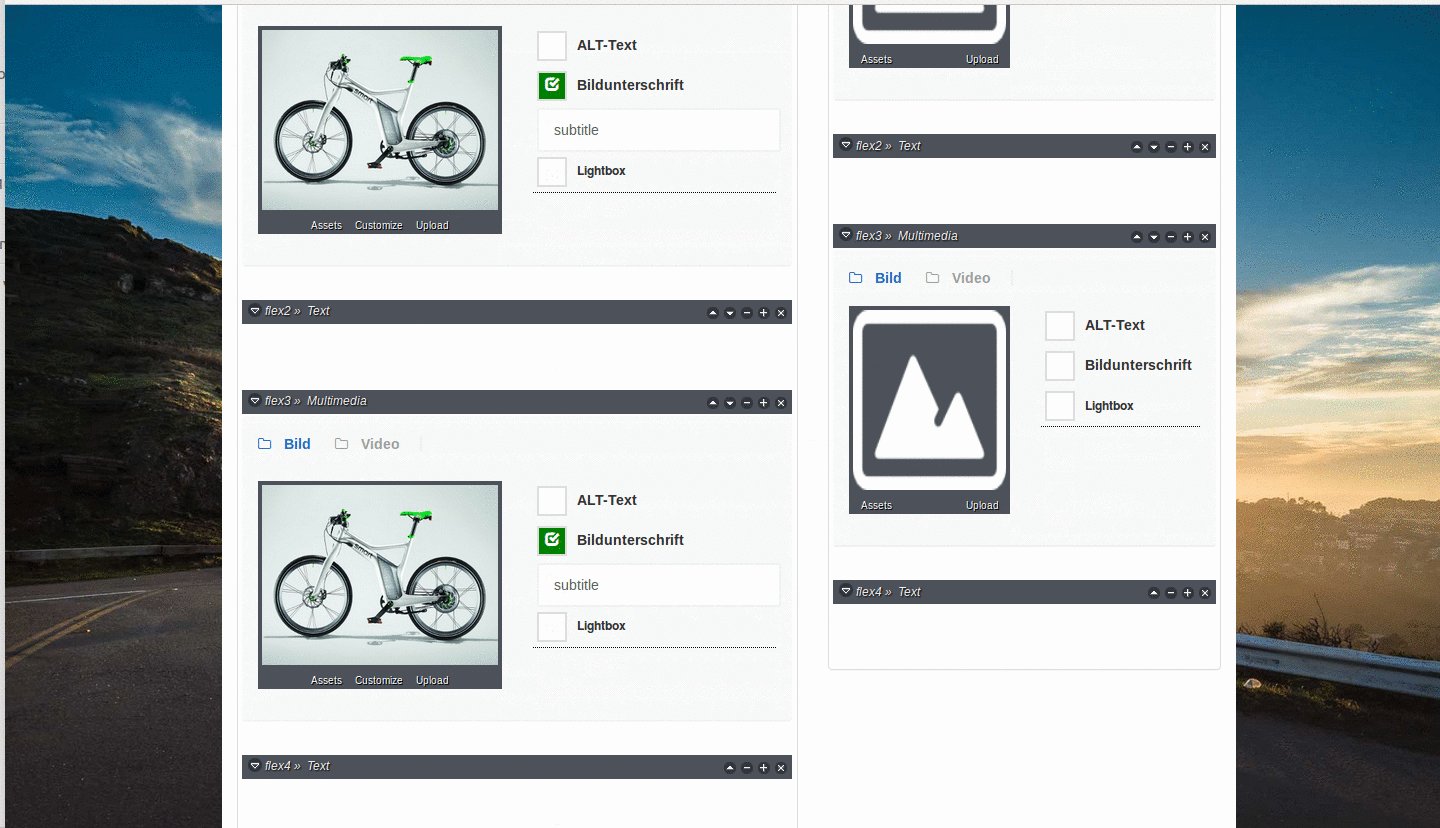
- You can move the flex modules with the buttons
 to the desired position. Content that has already been entered is retained.
to the desired position. Content that has already been entered is retained. -
You can also delete a flex module by using in the menu bar.
Warning
Deleting a flex module also deletes the entered content. Even if you have included a Flex module in your page, then reimport the page and delete the flex module, the meta variables are deleted from the document. The references are also deleted.
Saving a flex module selection
If you want to save a specific arrangement of flex modules for later use, you can save these Flex modules as a selection.
Note
This function is not available in the compact version of the flex module. Note that this does not save the content, only the order of the flex modules.

1. Saving a flex module selection
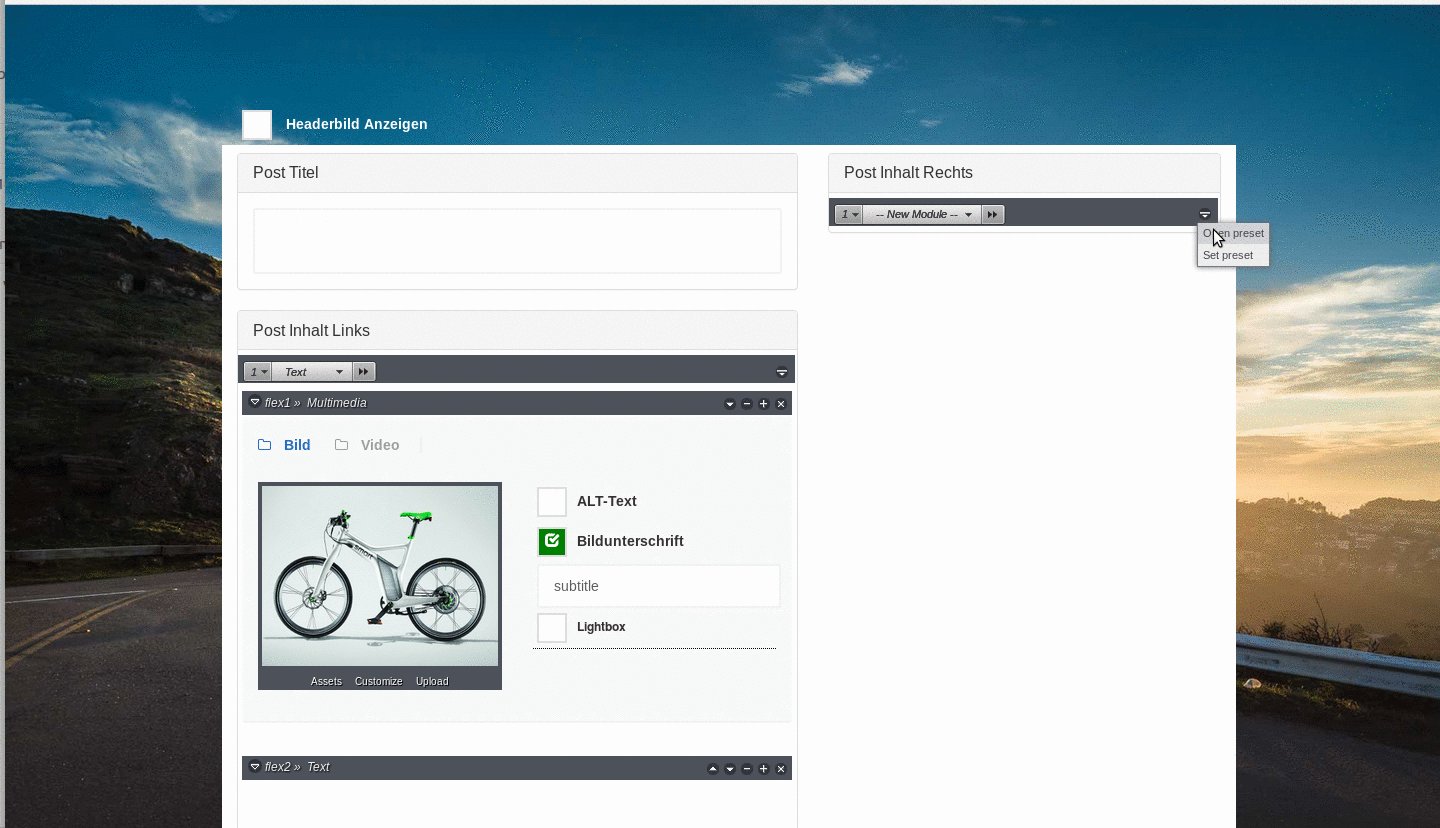
- In the
 drop down menu, select Set preset.
drop down menu, select Set preset.

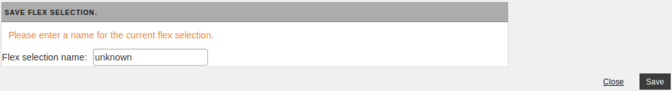
- Enter a name for the flex module selection.
- Save your settings by clicking Save.
The stored flex module selection is only available to you and not to other users.
2. Inserting a flex module selection
Note
This option is not available in the minimal view of a flex module.
- In the
 drop down menu, click the Open preset option.
drop down menu, click the Open preset option.

- In the list, click the name of the flex module selection you want to insert.
The selected combination is inserted below the flex module control.
3. Deleting a flex module selection
Note
This function is not available in the compact version of the flex module.
- In the
 drop down menu, click Open preset.
drop down menu, click Open preset. - In the list of flex module selections, click .
imperia block#
imperia blocks are sections of a template that you can duplicate as often as you like.
imperia blocks can be used to create lists: By duplicating a list element, you can create a list of any length without the template programmer having to know in advance how many elements the list will have. In addition, imperia blocks can be used for recurring content, which can be found primarily in the footer.
imperia* blocks are usually located within the flex control and inserted like flex modules or blocks.
Inserting an image gallery#
You can easily create image galleries by using imperia blocks:
- In the Flex control choose the image gallery flex module.
- Optionally, enter a title.
- If necessary, change the display of the image gallery using the GALLERY/SLIDESHOW and LIGHTBOX options (on/off).
-
Finally, insert the desired images. There are two ways to do this:
- Use the Plus button. This opens Media Asset Management (MAM) directly.
- Insert the images via the imperia block.
The images are now added and, depending on the selection, are displayed as a slideshow or gallery.
Inserting an image#
There are two ways to insert an image into a document:
-
From Media Asset Management (by clicking on Assets).
-
As a simple image upload (by clicking on Upload).
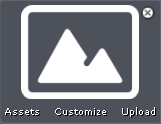
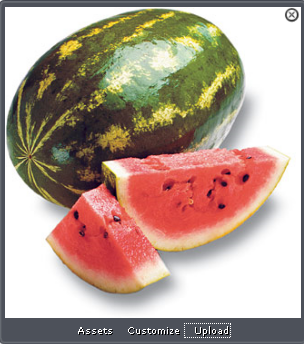
Both variants are available in the template by calling Media Asset Management. However, the developer of the template can configure the corresponding control element so that only one of the two options is available. The following screenshot shows both options:.

Note
- The placeholder image has the same dimensions as the image inserted later in the finished document.
- The above screenshot shows the default placeholder image. This can be configured by the template developer and can differ from the figure.
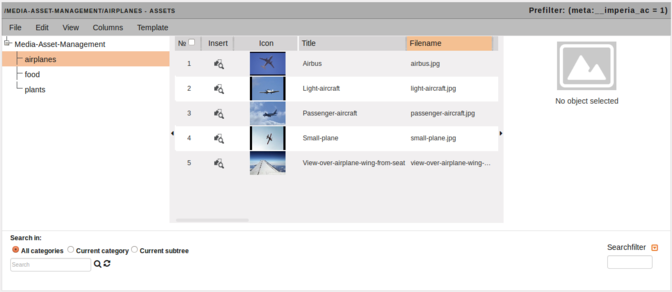
Inserting an image from the Media Asset Management
- To insert an image from Media Asset Management (MAM) into the document, click the Assets link in the placeholder image. The MAM will open in a new window.
- If necessary, change to the directory with the desired image.
- Double-click the thumbnail of the desired asset to import the currently specified default variant directly into the document. In the chapter Managing media, see Define a Standard Variant, if you want to know how to set a variant of an asset as the default.
The image is inserted directly.
Inserting an image using the upload
You can use the image upload to insert images from your filesystem into a document that are not stored in Media Asset Management. imperia transfers these images together with the HTML file to the target system when publishing the document.
Important
The image is only linked to the corresponding document and is not stored in the MAM. This means that removing the document in the system also irrevocably deletes the image.
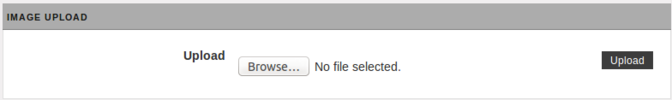
- Click the Upload link in the placeholder.

-
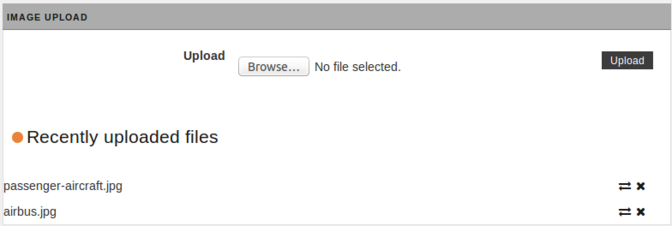
Click Browse to find the desired file on your computer or enter the path of the file. If one or more images have already been embedded in the document by using the image upload, these will appear in the Recently uploaded files list:
 Instead of inserting a new one, you can select one of the existing images:
Instead of inserting a new one, you can select one of the existing images:- With you insert them into the document..
- With you can remove an image from the list..
-
After selecting the image, click Upload.
-
In the dialog that opens, change the file name of the image if necessary.
Note
The image upload can be configured in such a way that the file renaming option is disabled. The corresponding dialog will still appear so that you can check the file name.
-
Click OK to insert the image into the document and close the dialog box.

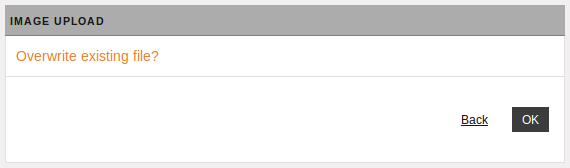
- If a file with this name is already embedded in a document, a new dialog appears:

- Click OK to overwrite the existing image and close the dialog.
- Click Back to keep the image. In this case, you can return to the file selection to select another image.
Removing an image#
- To remove an inserted image from a document, move the mouse over the image.
The
 icon appears in the upper right corner of the image.
icon appears in the upper right corner of the image. - Click the icon to remove the image.
Customizing an image#
To edit an image that you have inserted into your document, use the Customize button in the MAM menu. This opens the Asset Action dialog, where you can select the desired action. See Editing images.
Linktool#
The link tool is used to copy content from a source document to different positions in the current target document.The link tool is opened in the target document.
- The source document is the document from which the content is to be copied.
- The target document is the document into which the content is then inserted.
Content that is copied to the target document using the link tool is not automatically updated if the content in the source document changes. In such a case, you are forced to edit the target document again or work with dynamic content (SiteActive).
Note
- Depending on the configuration of the link tool and the layout of the target document, the user functions may differ. If you have any questions, please contact the template programmer.
- Depending on which filters and restrictions have been set by your template developer, you can only see parts of the category tree.
The link tool opens either the MAM or the document browser, depending on what is specified in the corresponding template.
Insert content with the link tool:
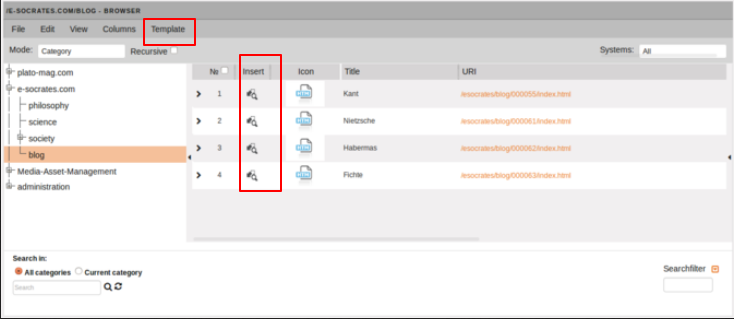
- Click on
 (Document browser) or alternatively om
(Document browser) or alternatively om  (MAM).
(MAM). -
The link tool is opened in a separate dialog. Depending on the configuration, proceed as follows:
Document Browser MAM 

You will see an additional Insert column, that you can use to insert the desired document or asset in your target document.Alternatively, click on the URI of the desired document or asset to integrate it into the target document. Double-click a thumbnail to import the default variant of an asset into the document. In addition, there is the additional menu item Template -> Reset link in the link tool, which can be used to reset a link in your target document. You can only insert one item at a time. You can also use the full-text search and filters in the link tool to search for documents and assets. Use the FTS and filters to search certain assets. For more information on these options, see Searching in the Media Asset Management.
Search engine optimization (SEO)#
The SEO workflow plug-in is a workflow step that helps you to optimize your website for search engines like Google or Startpage. It validates your site using a checklist and offers suggestions for improvement.
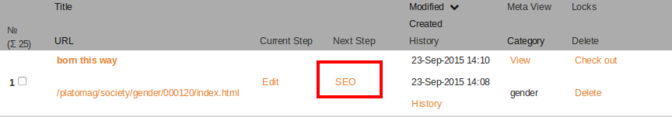
If your workflow includes the SEO-Workflow-Plugin, it appears on your Desktop in the Next Step column (usually after the Edit Step):

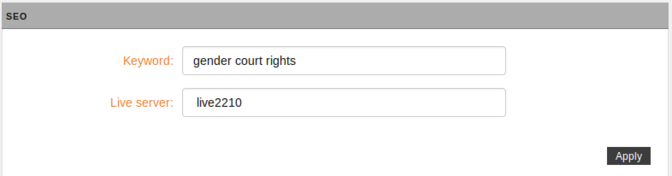
1. Enter keywords

- In the first SEO step, enter one or more keywords as the basis for the SEO check.
- Also select one of your target systems to import information about the status of the robot.txt file.
- Click on Apply to start the check.
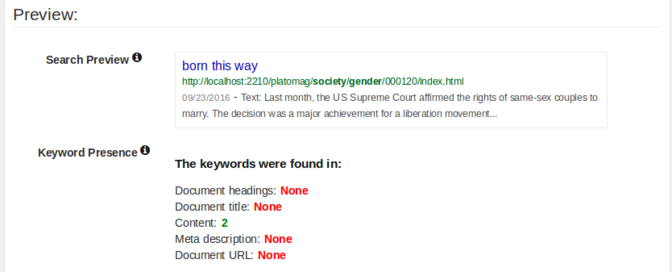
2. Preview

In the next SEO step, you will see a preview of the document entry as it might look like in a search engine. Different parts of the document are analyzed according to the defined keywords. For all instances of a keyword of the respective location, the corresponding counter is incremented by 1. Accordingly, you will receive a "None" if no keyword is found.
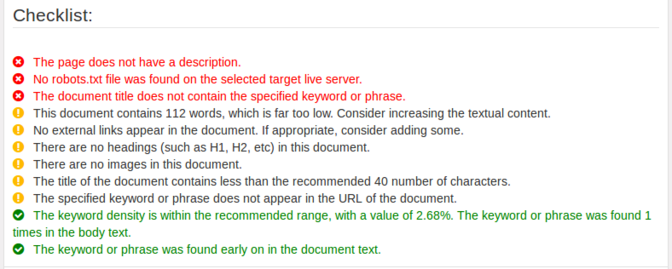
3. Validation of the document

The last selection validates your document and the target system using the SEO checklist. Red entries indicate serious violations of the SEO guidelines. Yellow entries are warnings. Green entries indicate that this aspect complies with the SEO guidelines. The checklist shows you which points have been fulfilled and which still need to be improved.
3. Finish SEO workflow step
- Complete the SEO workflow by clicking Save. You will then be taken to the next step.
- Clicking on Reject takes you to the previous workflow step (usually the editing step).
- Clicking Cancel takes you to the desktop without saving the changes.
Editing texts withe the iWE2#
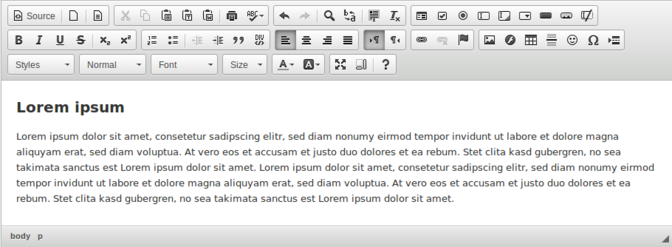
The imperia WYSIWYG editor (iWE2) enables comfortable editing of texts in a template. In a WYSIWYG view, you can quickly and easily format text, include images and link to other documents. The operation is based on common word processing software, so that an intuitive and easy-to-use access is possible. HTML knowledge is not required, but you can edit the HTML source code directly if necessary. The technical basis is the text editor “CKEditor” (ckeditor.com). This chapter describes the imperia-specific functions. A detailed description of the "CKEditor" can be found in the CKEditor User's Guide (date of the source reference: Sept. 2017)
The user interface is based on common word processing software.

All functions can be accessed by clicking one of the buttons in the toolbar.
Note
Which of the buttons shown here are actually available depends on the configuration of the iWE Editor in the respective template or the corresponding configuration file.
The toolbars can be subdivided into the following categories:
-
Control functions: These include the functions Undo and Redo, Search and Replace and Paste from clipboard.
-
Structural functions: These include, for example, the creation of lists as well as quotations or block elements.
-
Text formatting functions: Bold, Italic, Indentation and Text alignment.
-
Color functions: You can use these functions to specify the text and background color..
-
Functions for inserting objects and text: In addition to inserting assets, special characters and tables, this function group also includes inserting unformatted text or formatted text from Word® documents via the clipboard, see section Inserting assets or Inserting tables.
-
Function to insert links: With the iWE2 you can create links within a document to other (imperia-internal) documents or (external) websites and generate links to imperia assets and "mailto" links.
-
Form functions: Use the form functions to insert forms and form elements into your document.
Inserting assets#
- Place the cursor in the desired position.
- Click on
 to insert an image from the Media Asset Management.
to insert an image from the Media Asset Management.

- Select the asset.
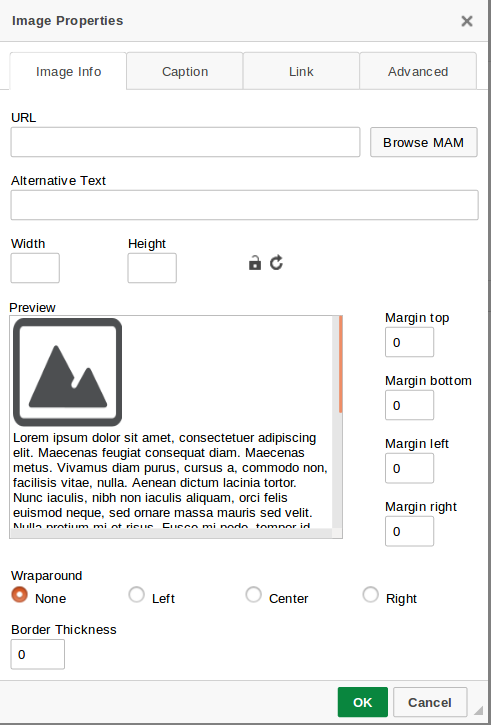
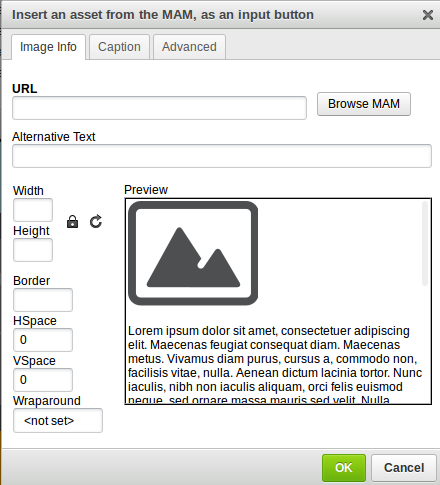
- Switch to the Image Info tab to select the asset from the MAM.
- Click the button Browse MAM.
- Double-click a thumbnail to import the standard variant of the asset to the document.
- Click the icon in the Insert column to select one of the available variants of an asset to be imported.The asset and its URL are automatically added. You can also enter the URL manually.
-
In the preview window you can now see the inserted asset and modify further options.
- Optionally, enter an Alternative text. If you have selected an asset, this field is automatically filled with the title under which it is managed in the MAM.
- Optionally, enter the desired dimensions under Width/Height in which the asset is to appear in the document. If you specify only a length of one side, the system calculates the other side length based on the aspect ratio of the original asset.
Note
Enter the size specifications before selecting the asset. The system then automatically generates a new variant of the selected asset with the desired dimensions. In this way you achieve the best possible display quality. Alternativaley, you can edit the assets later, see Asset actions.
- Optionally, enter a value (e.g. 5px) under Border to give the inserted asset a frame.
- Optionally, enter the desired value, for example 5px., under H distance/V distance to insert the asset with a dictance to the surrounding element.
- Optionally, define the alignment of the asset under Wraparound.The asset to be imported is displayed in the preview.
-
Switch to the Caption tab to define a caption.
Note
Make sure that you activate the checkbox Image with caption for captions. Otherwise, the caption entered is not displayed.
- Activate the checkbox image with caption.
- If necessary, change the alignment of the entered caption.
-
Switch to the Link tab to In this tab, to link the selected asset if necessary.
- Enter the target URL for the link to be created under URL and choose the link type.
-
Switch to the Advanced tab to make additional settings.
- For example, you can add style classes to the asset or specify advanced properties such as a language key and a description.
Inserting tables#
You can use this function to create HTML tables in the iWE2.
- Click
 to insert a table.
to insert a table.

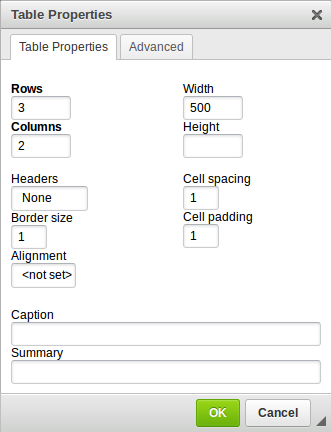
- Enter the desired properties of the table to be created. This includes the size of the table, the number of rows and columns, the width of the frame, the line spacing, the alignment and the captions.
Inserting buttons#
In iWE2, you can add a button and assign an asset from the MAM to it. The available options (except for the Link tab) are the same as described in Inserting assets.

Adding tags to the document#
Tags can be used to generate theme-based overview pages in a website, from which website visitors can jump to pages that are thematically related. Tags are added during the edit step or in a specially configured workflow step. You can either add tags freely or select them from a defined list.
Note
When tags are added "freely", the tag list is extended by all editors when adding the tags. The "defined" tag list, on the other hand, is predefined by an administrator. The distinction between the two options is technically specified in each individual tag-processing instruction.
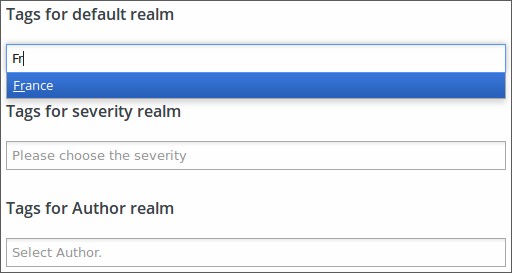
Tags can be assigned for particular thematic realms. For example, you could assign certain authors as tags for the Author realm or certain priorities as tags for the Importance realm to a document.
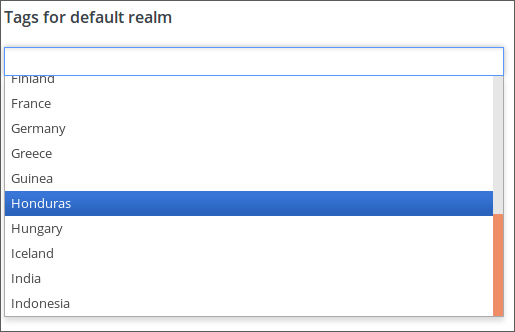
- Enter the tag term in the input field of the desired realm. While entering the term, the tag list will be searched and filtered accordingly.


If the entered term does not yet exist in the tag list, you can add it to the list.
- First use the ESC key to leave the list or click anywhere outside the list.
- Enter the desired tag term in the input field and click ENTER.
Note
The tag will not be added to the tag list until you execute Save.
- By clicking the cross symbol behind the name you can remove a tag from the input field.
Note
To remove the tag assignment from the document, you need to execute Save.
The assigned tags are now displayed in the page.

You can also use tags to filter your desktop by thematic issues. See also the section Desktop filters in the chapter Working with the desktop .
Previewing a document#
You have the option of opening the document preview from the desktop or archive by clicking the document's title.
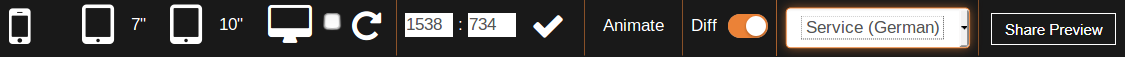
The selected document opens in a new tab in your internet browser with a toolbar on top that offers different output formats for the preview mode of your document:
 The toolbar gives you different options to display your document:
The toolbar gives you different options to display your document:
- Mobile: Use this option to view your document as it appears on a smartphone. The values for height and width are adjusted accordingly in the toolbar.
- 7''Tablet: Use this option to view your document as it appears on a 7-inch tablet display. The values for height and width are adjusted accordingly in the toolbar.
- 10''-Tablet: Use this option to view your document as it appears on a 10-inch tablet display. The values for height and width are adjusted accordingly in the toolbar.
- Desktop: Use this option to view your document as it appears on a computer. This option is enabled by default when you open the preview mode. While the height and width values are fixed for the mobile and tablet previews, they are dynamic for the desktop option and depend on the resolution of the screen on which your browser is open.
- Rotate: Use this option if you want to see what the document view looks like when you turn the mobile device or tablet to one side. This option does not work for computer preview.
- Input fields: Here you can change the height and width manually. Confirm your entries by clicking on the checkbox.
- Animate: With a click on this option you start an animation, in which the different preview variants for smartphone, tablet and desktop are displayed automatically one after the other. Stop the animation by pressing the button again.
- Diff/Live-Reload: Use this option to display the differences between the current version of the document and the last finished version.If the document is changed, it is immediately reloaded.If this function is not called from the editmode, the difference of last_version and last_finished_version is shown.
- Select field: For multilingual documents, switch between the languages here.
Sharing a preview
You can also share the preview of the document with others. This can be useful, for example, when colleagues or a supervisor need to look at the website to check the layout or content - but without needing to have their own imperia CMS account. Simply send your colleagues a preview link. The preview link is valid for 14 days and the preview will be updated with any subsequent changes to the document.
- Click Share Preview on the Preview toolbar to create a link to the preview of the document.
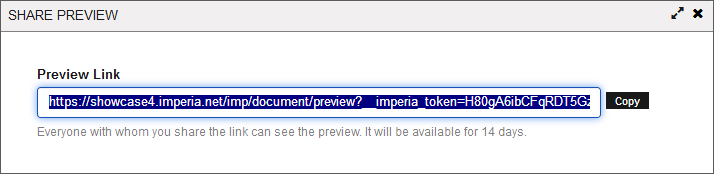
A dialog opens with the generated preview link, which you can now copy for further use.

- Click Copy to save the link to the clipboard.
You can then insert the link into an e-mail, for example, and send it to the desired addressee.
Publishing a document#

Note
To publish documents, i.e. release them, you need the create rights for the category in which the document was created and at least read rights for the categories of the linked files (usually MAM objects).
Once a document has been completed and approved, it leaves the workflow and thus the desktop. The document is now ready to be published on a target system. For an example of a workflow, see Editing a document. They can either be published directly (via a button) or from the publishing list where all to published documents will appear. Documents whose workflow contains the plug-in Auto-Publisher are an exception. These are usually released immediately and do not appear in the publishing list.
Publishing a document immediately
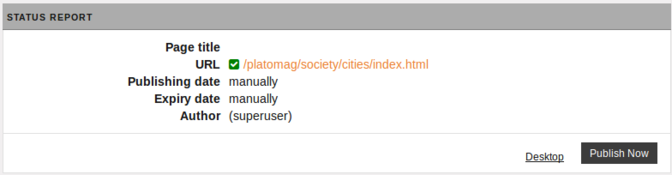
After completion of the workflow, in the Status Report dialog the extra Publish now button is available. By clicking on it, the document is published and then removed from the publishing list.

The publishing list
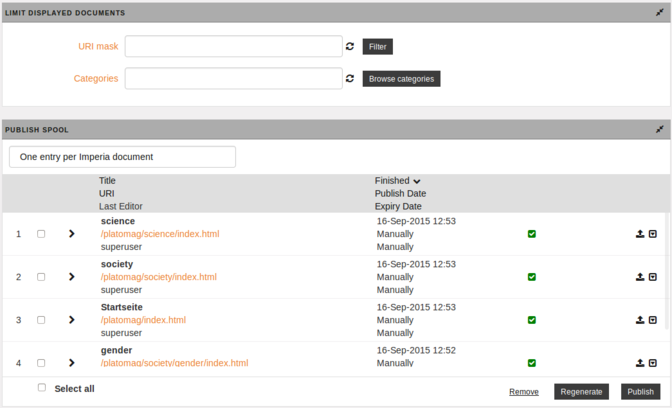
If you do not see the "Status report" page, you will find all documents to be published under the menu item Menu -> Documents -> Publish documents in the publishing list.

Changing the display of the publishing list
-
In the Limit displayed documents* area you will find filter options with which you can limit the number of documents displayed in the publishing list.To reset a filter, click on next to the input field.
- URI mask: Use this input field to filter documents according to their URI. For example, if you want to display documents with the file extension
htmlonly, enter.htmlin the field. Click on Filter. The publishing list is reloaded and only documents that match the entered criterion are listed. - Categories: In this input field, enter the categories whose documents are to be displayed. To enter the selected categories, you have two options.:
- Enter a semicolon-separated list of category node IDs (example:
/4; /4/16; /4/22). - Alternatively use the button Browse categories: This opens a popup window with the category tree, in which you can click the checkboxes in front of the desired categories. Confirm your entries with OK.
- Enter a semicolon-separated list of category node IDs (example:
- URI mask: Use this input field to filter documents according to their URI. For example, if you want to display documents with the file extension
-
Change sorting of the documents: Change the sorting of the document list by clicking on one of the criteria in the first row of the publishing list. The selected criterion has an arrow that shows the direction of the sort sequence.
-
Change display mode of the publishing list: Specify in the drop-down box in which display mode the documents are to be listed:
- Select One entry per imperia document if the documents are to be sorted by their "master document", i.e. the copy pages are displayed beneath the corresponding document
- Select One entry per file if you want each document to be listed individually.
Publishing a document in the publishing list
- To publish a single document, click at the end of the document line.
- To publish several documents, activate the checkboxes in front of the desired documents and click on the button Publish.
- To publish all documents, activate the checkbox Select all below the list and click on the button Publish.
As soon as a document is selected, the options Remove and Regenerate are also available under at the end of the line of the document under .
-
Use Remove to delete the document from the publish-list.
-
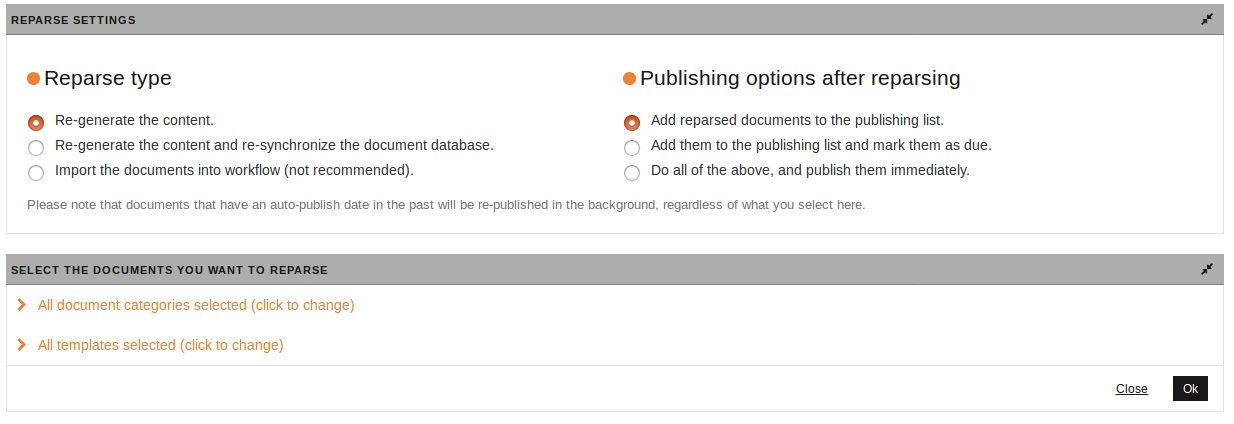
Use Regenerate to reparse the document with a new template. Make the desired settings in the Reparsese settings dialog: