Beispiel: Breadcrumb
Beispiel "Breadcrumb"#
Im Folgenden zeigen wir Ihnen ein Beispiel für die Konfiguration/Erzeugung einer Horizontal-Navigation mit dem Namen breadcrumb.
Die folgende Konfiguration wird für jede einzelne Seite, durchgeführt; nur im Falle der aktuell geöffneten Seite, d.h. "active", wird eine andere CSS-Klasse gewählt, um die tatsächlich geöffnete Ebene farblich hervorzuheben.
Folgender Rubrikenbaum liegt zugrunde:
-Wurzelknoten (0)
-Stadtthemen (1)
-Aktelles (2)
-News (3)
-Veranstaltungen (3)
-Bildung (2)
-Schulen (3)
-Kinderbetreuung (3)
-Buergerservice (1)
-Tourismus (1)
0. Darstellung im HTML-Code
Im HTML-Code wird die Navigation folgendermaßen dargestellt.
Für das Beispiel wird in der Navigation die Ebene 2 "Bildung" gewählt:
Die Angabe der Ebene wurde zur besseren Veranschaulichung hier hinzugefügt und bezieht sich auf den Rubrikenbaum und die Beschreibung im nächsten Schritt.
<ul class="level_1 clearfix"> "Ebene 1 ul"
<li>
<a href="/index.html.de">Stadtthemen</a> "Ebene 1 li"
<ul class="level_2"> "Ebene 2 ul"
<li>
<a href="/aktuelles/index.html.de">
<span class="nav_label">Aktuelles</span> "Ebene 2 li"
</a>
<ul class="level_3"> "Ebene 3 ul"
<li>
<a href="/aktuelles/news/index.html.de"> "Ebene 3 li"
<span class="nav_description">News</span>
</a>
</li>
<li>
<a href="/aktuelles/veranstaltungen/index.html.de"> "Ebene 3 li"
<span class="nav_description">Veranstaltungen</span>
</a>
</li>
</ul>
</li>
<li class="active"> "Ebene 2
<a href="/schauen/bildung/index.html.de"> aktuell
<span class="nav_label">Bildung</span> gewählt"
</a>
</li>
</ul>
</li>
</ul>
Beschreibung der Darstellung im HTML-Code bezogen auf die Konfigurationsdatei (siehe unten):
- Auf jedes
ul-Snippet folgt einli-Snippet. - Die "ul-Zeile" im
li-Snippet (siehe unten Konfigurationsdatei) sorgt dafür, dass die Rekursion von neuem startet, bis dascontent_maxlevelerreicht ist. - Aufgrund der Angabe des
content_startlevelbzw.content_maxlevelin der Konfigurationsdatei erkennt diese, ab bzw. bis zu welcher Rubrik die Navigation erstellt werden soll. - Anhand des Rubrikenknoten im Rubrikenbaum erkennt die Konfigurationsdatei, welches Level zutrifft und gibt diese entsprechend im HTML-Code aus.
- Die Klasse
"active"wird angewendet, wenn die Ebene aktuell gewählt ist, i.d.F. "Bildung", sodass sie farblich hervorgehoben wird.
1. Umsetzung in der Konfigurationsdatei
In der Konfigurationsdatei (z.B. navigation_generator.conf) wird die Navigation durch die "Verschachtelung" von <!--XX-li_content--> und <!--XX-ul_content--> umgesetzt.
Die nummiererten Zeilen veranschaulichen die Schritte der Rekursion, die für den Aufbau der Navigation zuständig ist, und werden unten beschrieben.
Schritte
[ ] <breadcrumb>
[ ] file_startlevel = "0"
[ ] file_maxlevel = "10"
[ ] content_startlevel = "1"
[ ] content_maxlevel = "3"
[ ] fulltree = 1
[ ]
[ ] li_snippet <<EOF
[ ] #IF (("<!--XX-current-->" EQ "1") OR ("<!--XX-nodeid-->" EQ "<!--XX-current_nodeid-->")
[ 14 ] <li class="active">
[ ] #ELSE
[2,5,8,11] <li>
[ ] #ENDIF
[ ]
[ ] #IF ("<!--XX-level-->" EQ "1")
[ 3 ] <a href="<!--XX-link-->"><!--XX-name--></a>
[ ] #ELSIF ("<!--XX-level-->" EQ "2")
[ 6,15 ] <a href="<!--XX-link-->"><span class="nav_label"><!--XX-name--></span></a>
[ ]
[ ] #ELSE
[ 9,12 ] <a href="<!--XX-link-->"><span class="nav_description"><!--XX-name--></span></a>
[ ] #ENDIF
[ul-Zeile] <!--XX-ul_content-->
[ ] </li>
[ ] EOF
[ ] ul_snippet <<EOF
[ ] #IF ("<!--XX-level-->" EQ "0")
[ 1 ] <ul class="level_1 clearfix">
[ ] #ELSIF ("<!--XX-level-->" EQ "1")
[ 4,13 ] <ul class="level_2">
[ ] #ELSE
[ 7,10 ] <ul class="level_3">
[ ] #ENDIF
[ ] <!--XX-li_content-->
[ ] </ul>
[ ] EOF
[ ] </breadcrumb>
Beschreibung der Schritte der Rekursion:
- Die Rekursion startet mit dem
ul-Snippet in Level 1. - Sie springt dann zum
li-Content hoch. - Die Navigation gibt das erste Level als
hrefaus, d.h.linkmitname— Navigationsebene "Stadtthemen". - Erneut beginnt es mit dem
ul-Snippet, diesmal in Level 2.Wie bereits erwähnt, sorgt die "ul-Zeile" imli-Snippet dafür, dass die Rekursion von neuem startet, bis dascontent_maxlevelerreicht ist. - Sie springt zum
li-Content hoch. - Das Level 2 trifft zu, sodass der zweite Link als
nav_labelausgegeben wird — Navigationsebene "Aktuelles". - Das neue
ul-Snippet beginnt, diesmal in Level 3. - Sie springt dann zum
li-Content hoch. - In Level 3 wird der Link als
nav_descriptionausgegeben — Navigationsebene "News". - bis 12. Schritt: Navigationsebene "Veranstaltungen" liegt auf derselben Ebene wie "News", sodass hier erneut ein Link als
nav_descriptionausgegeben wird.
13.bis 14. Schritt: Da in der Navigation die Ebene 2 "Bildung" gewählt ist, trifft hier zusätzlich class="active" zu.
2. SSI in Codeincludes einbinden
Die Navigationsdateien (SSI) sind für jede Seite hinterlegt; dies erfolgt in der Regel über die Codeincludes. Auch können dabei verschiedene Navigationen gleichzeitig angegeben werden z.B. für mobile und Desktop-Versionen.

Gehen Sie wie folgt vor:
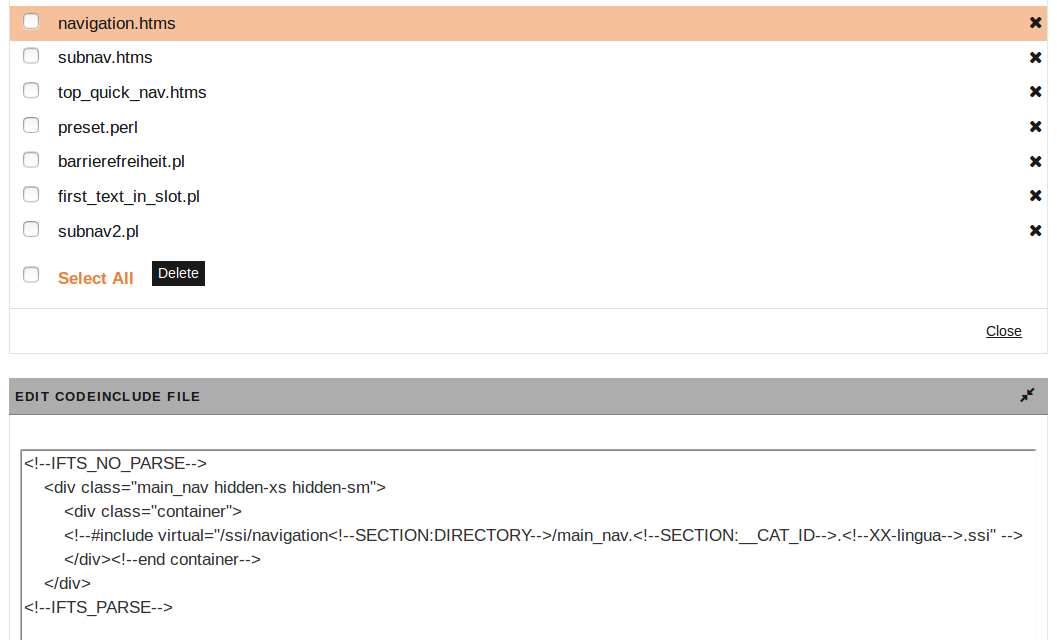
- Legen Sie einen neuen Codeinclude, z.B. navigation.htms an.
-
Tragen Sie in diesem Codeinclude den Code-Schnipsel ein, z.B.:
<!--#include virtual="/ssi/navigation<!--SECTION:DIRECTORY-->/breadcrumb.<!--SECTION:__CAT_ID-->.<!--XX-lingua-->.ssi" -->- DIRECTORY: zeigt das entsprechende Verzeichnis.
- "breadcrumb": ist der Name der Navigation aus der Konfigurationsdatei.
- CAT_ID: Rubrik, ab der begonnen wird.
- XX-lingua: beschreibt die Sprache, z.B. de.
3. SSI generieren (Menüeintrag erzeugen)
Anschließend wird die Navigation generiert. Dafür kann ein Controller in der imperia-Oberfläche folgendermaßen gesetzt werden:
- Öffnen Sie Menü -> System -> Menüs konfigurieren.
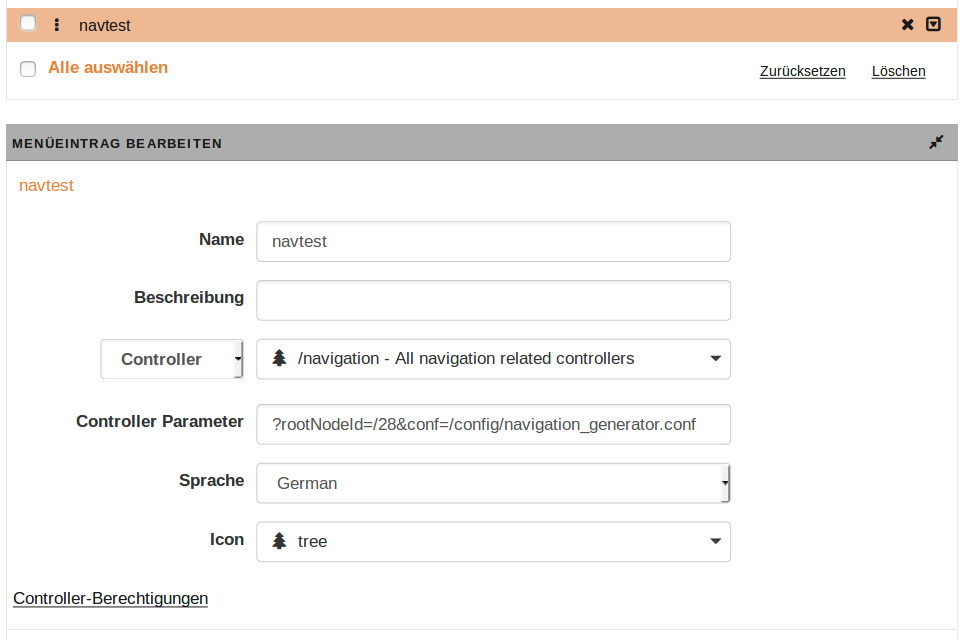
- Erstellen Sie einen neuen Menüeintrag (für nähere Informationen, siehe Kapitel Menükonfiguration):

- Wählen Sie dort den entprechenden Controller
/navigationaus. -
Tragen Sie die Controller-Parameter ein (wie bei jedem Menüeintrag durch die Angabe der Rubriken-ID und der Konfigurationsdatei), z.B.:
?rootNodeId=/28&conf=/config/navigation_generator.conf. -
Speichern Sie Ihre Einstellungen.
Die Navigation kann dann über einen Klick auf den Menüeintrag generiert werden.
Andere Navigationen#
Andere Navigationen können mit den folgenden Konfigurationsdateien umgesetzt werden.
Wie bereits erwähnt, ist es möglich neben dem allgemeinen Block <common> mehrere Navigationen in einer Konfigurationsdatei zu hinterlegen.
Die folgenden Codes sind zur besseren Lesbarkeit umgebrochen.
Breadcrumbs#
Eine Breadcrumb-Navigation kann bspw. mit dem folgenden Code bewerkstelligt werden:
<breadcrumb>
file_startlevel = "0"
file_maxlevel = "10"
content_startlevel = "1"
content_maxlevel = "10"
filename = /ssi/breadcrumb<!--directory-->/<!--nav_element-->.<!--cat_id-->.<!--lingua-->.ssi
li_snippet <<EOF
#IF (("<!--XX-current-->" EQ "1") OR ("<!--XX-has_children-->" EQ "1"))
/ <a href="<!--XX-link-->" title="<!--XX-description-->"><!--XX-name--></a>
<!--XX-ul_content-->
#ENDIF
EOF
ul_snippet <<EOF
<!--XX-li_content-->
EOF
</breadcrumb>
Darstellung im HTML-Code:
/ <a href="/index.html.de" title="">Stadtthemen</a>
/ <a href="/aktuelles/index.html.de" title="">Aktuelles</a>
/ <a href="/aktuelles/news/index.html.de" title="News, Verkehrsinfo, Bekanntmachungen">News</a>
Auch hier findet wieder die Rekursion statt:
ul_snippetbezieht sich auf dasli_content.-
Hat das
li-Element einen Link, Titel und Namen, so wird dieses im HTML-Code ausgegeben.- Das erste Element besitzt einen Link und den Namen "Aktuelles", aber keinen Titel (description).
- Das zweite Element besitzt einen Link, den Titel/Beschreibung sowie den Namen "News".
Anderes Code-Beispiel für eine Breadcrumb-Navigation:
<breadcrumb>
file_startlevel = "0"
file_maxlevel = "10"
content_startlevel = "0"
content_maxlevel = "10"
fulltree = "1"
li_snippet <<EOF
#IF ("<!--XX-current-->")
#IF ("<!--XX-level-->" EQ "4")
#ELSE
<li><a href="/<!--XX-project_lang--><!--XX-directory-->" title="<!--XX-description-->" class="active"><!--XX-name--></a></li>
#ENDIF
#ELSIF ("<!--XX-current_nodeid-->" REQ "<!--XX-nodeid-->")
<li><a href="/<!--XX-project_lang--><!--XX-directory-->" title="<!--XX-description-->"><!--XX-name--></a></li>
#IF ("<!--XX-has_children-->")
<span class="hasChildren">/</span>
#ENDIF
#ENDIF
<!--XX-ul_content-->
EOF
ul_snippet <<EOF
<!--XX-li_content-->
EOF
</breadcrumb>
Einfache Navigationen#
Einfache Horizontal- oder Vertikal-Navigationen können bspw. mit folgenden Codes bewerkstelligt werden (aus navigation_generator.conf.sample):
Horizontal
<hnav>
file_startlevel = "0"
file_maxlevel = "0"
content_maxlevel = "1"
li_snippet <<EOF
<li class="hnav">
<a href="<!--XX-link-->" title="<!--XX-description-->" target="<!--XX-linktarget-->"><!--XX-name--></a>
<!--XX-ul_content-->
</li>
EOF
ul_snippet <<EOF
<ul class="hnav">
<!--XX-li_content-->
</ul>
EOF
</hnav>
Vertikal
<vnav>
file_startlevel = "0"
file_maxlevel = "02"
content_maxlevel = "03"
li_snippet <<EOF
<li class="vnav">
<a href="<!--XX-link-->" title="<!--XX-description-->"
target="<!--XX-linktarget-->"><!--XX-name--></a>
<!--XX-ul_content-->
</li>
EOF
ul_snippet <<EOF
<ul class="vnav">
<!--XX-li_content-->
</ul>
EOF
</vnav>
Sub-Navigation
<subnav>
file_startlevel = "0"
file_maxlevel = "10"
content_startlevel = "3"
content_maxlevel = "3"
fulltree = 0
li_snippet <<EOF
#IF (("<!--XX-current-->" EQ "1") OR ("<!--XX-nodeid-->" EQ "<!--XX-current_nodeid-->")
<li class="active">
#ELSE
<li>
#ENDIF
<a href="<!--XX-link-->" class="btn btn-lg btn-primary btn-block">
<span><!--XX-name--></span>
</a>
<!--XX-ul_content-->
</li>
EOF
ul_snippet <<EOF
#IF ("<!--XX-level-->" EQ "2")
<ul class="subnav_list">
#ENDIF
<!--XX-li_content-->
#IF ("<!--XX-level-->" EQ "2")
</ul>
#ENDIF
EOF
</subnav>
Navigationen mit Drop-Down#
Horizontal-Navigationen mit Drop-Down können bspw. mit folgenden Codes bewerkstelligt werden (aus navigation_generator.conf.sample):
Horizontal mit Drop-Down
<navigationmenu>
file_startlevel = "0"
file_maxlevel = "3"
content_startlevel ="1"
content_maxlevel = "2"
fulltree = "1"
ul_snippet <<EOF
#IF ("<!--XX-level-->" EQ "0")
<ul class="nav navbar-nav uppercase topnavigation">
<!--XX-li_content-->
</ul>
#ELSIF ("<!--XX-level-->" EQ "1")
<a href="#" class="dropdown-toggle customCollapseCaret" data-toggle="dropdown" role="button" >
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<!--XX-li_content-->
</ul>
#ELSIF ("<!--XX-level-->" EQ "2")
<ul class="dropdown-menu" role="menu">
<!--XX-li_content-->
</ul>
#ENDIF
EOF
li_snippet <<EOF
#IF ("<!--XX-level-->" EQ "1")
<li class="dropdown">
<a href="/<!--XX-project_lang--><!--XX-directory-->"
title="<!--XX-description-->" target="<!--XX-linktarget-->"><!--XX-name--></a>
<!--XX-ul_content-->
</li>
#ELSIF ("<!--XX-level-->" EQ "2")
<li class="dropdown">
<a href="/<!--XX-project_lang--><!--XX-directory-->"
title="<!--XX-description-->" target="<!--XX-linktarget-->"><!--XX-name--></a>
</li>
#ENDIF
EOF
</navigationmenu>
Mobile Navigation mit Drop-Down
<mobile_nav>
file_startlevel = "0"
file_maxlevel = "10"
content_startlevel = "1"
content_maxlevel = "10"
# include all category entries
fulltree = 1
li_snippet <<EOF
#IF (("<!--XX-level-->" EQ "1") AND ("<!--XX-has_children-->" EQ "1"))
#IF ("<!--XX-current-->" EQ "1")
<li class="dropdown open">
#ELSE
<li class="dropdown">
#ENDIF
<a href="<!--XX-link-->" class="dropdown-toggle" data-toggle="dropdown" title="<!--XX-description-->"><!--XX-name--> <b class="caret"></b></a>
#ELSE
#IF ("<!--XX-current-->" EQ "1")
<li class="active">
#ELSE
<li>
#ENDIF
<a href="<!--XX-link-->" title="<!--XX-description-->"><!--XX-name--></a>
#ENDIF
<!--XX-ul_content-->
</li>
EOF
ul_snippet <<EOF
#IF ("<!--XX-level-->" EQ "0")
<ul class="nav nav_mobile">
#ELSE
<ul class="dropdown-menu">
#ENDIF
<!--XX-li_content-->
</ul>
EOF
</mobile_nav>
Sitemaps#
Ein Sitemap kann bspw. mit den folgenden Codes bewerkstelligt werden (aus navigation_generator.conf.sample):
Beispiel 1:
<sitemap>
file_startlevel = "0"
file_maxlevel = "0"
content_maxlevel = "1"
# include all category entries
fulltree = 1
li_snippet <<EOF
<li class="hnav">
<a href="<!--XX-link-->" title="<!--XX-description-->"
target="<!--XX-linktarget-->"><!--XX-name--></a>
<!--XX-ul_content-->
</li>
EOF
ul_snippet <<EOF
<ul class="hnav">
<!--XX-li_content-->
</ul>
EOF
</sitemap>
Beispiel 2 (Tabellenform):
<sitemap>
file_startlevel = "0"
file_maxlevel = "0"
content_maxlevel = "0"
content_maxlevel = "10"
# include all category entries
fulltree = 1
li_snippet <<EOF
<hr />
<table border="0" style="border:thin solid silver" >
<tr><td width="200px">name </td><td width="350px"><!--XX-name--></td></tr>
<tr><td>description </td><td><!--XX-description--></td></tr>
<tr><td>cat-directory </td><td><!--XX-directory--></td></tr>
<tr><td>cat-filename </td><td><!--XX-filename--></td></tr>
<tr><td>link </td><td><!--XX-link--></td></tr>
<tr><td>linktarget </td><td><!--XX-linktarget--></td></tr>
<tr><td>current </td><td><!--XX-current--></td></tr>
<tr><td>has_children </td><td><!--XX-has_children--></td></tr>
<tr><td>active </td><td><!--XX-active--></td></tr>
<tr><td>cat_skip </td><td><!--XX-cat_skip--></td></tr>
<tr><td>doc_count </td><td><!--XX-doc_count--></td></tr>
<tr><td>level </td><td><!--XX-level--></td></tr>
<tr><td>levelindex </td><td><!--XX-levelindex--></td></tr>
<tr><td>catid </td><td><!--XX-catid--></td></tr>
<tr><td>nodeid </td><td><!--XX-nodeid--></td></tr>
<tr><td>current_nodeid </td><td><!--XX-current_nodeid--></td></tr>
</table>
<!--XX-ul_content-->
EOF
ul_snippet <<EOF
<!--XX-li_content-->
EOF
</sitemap>
Footer#
<fnav>
file_startlevel = "0"
file_maxlevel = "0"
content_startlevel = "1"
content_maxlevel = "2"
fulltree = "1"
li_snippet <<EOF
#IF NOT ("<!--XX-description-->" REQ "PAGEFOOTER")
#IF ("<!--XX-level-->" EQ "1")
<div class="subLinkBox">
<h2><!--XX-name--></h2>
<!--XX-ul_content-->
</div>
#ELSE
#IF ("<!--XX-level-->" EQ "2")
<!--XX-ul_content-->
<li><a href="<!--XX-link-->"><!--XX-name--></a></li>
#ELSE
<!--XX-ul_content-->
#ENDIF
#ENDIF
#ENDIF
EOF
ul_snippet <<EOF
#IF NOT ("<!--XX-description-->" REQ "PAGEFOOTER")
#IF ("<!--XX-level-->" EQ "1")
<ul class="subLinkList">
#ENDIF
<!--XX-li_content-->
#IF ("<!--XX-level-->" EQ "1")
</ul>
#ENDIF
#ENDIF
EOF
</fnav>
escaper-Plug-in CATMETA.pm - in Entwicklung#
Dieses Plug-in kann in der navigation_generator.conf genutzt werden, um alle relevanten Metadaten der Rubriken zu erhalten.
NAME
Dynamic::Escape::CATMETA
DESCRIPTION
The Dynamic::Escape::CATMETA module can be used for accessing Category-Metafields when the node_id is given.
SYNTAX
In templates:
<!--XX-CATMETA(__imperia_ac_enabled):cat_nodeid-->
This will return the value of the field __imperia_ac_enabled from the category specified by the node_id <!--XX-cat_nodeid--> of the element
rendered.
Data will automatically be HTML-escaped.
You can specify another escaper by passing it seperated by a comma.
<!--XX-CATMETA(__imperia_ac_enabled,HTML):cat_nodeid-->
Would return the Field unescaped.