iWE2#
Der iWE2 – imperias WYSIWYG-Editor – basiert auf dem CK-Editor und wurde nach den Anforderungen des imperia-CMS angepasst.
Aktuelle Informationen zum CK-Editor finden Sie unter ckeditor.com (Stand der Quellenangabe: März 2017). imperia nutzt die aktuelle CKEditor-Version 4.7.3 (Stand Dez. 2017).
In diesem Kapitel wird beschrieben, wie Sie mit verschiedenen Konfigurationsoptionen die einzelnen Funktionen in der Toolbar, aber auch die Anzeige des Editors und des Editierbereichs an die Bedürfnisse der Redakteure anpassen können.Im Benutzerhandbuch wird die Bedienung des iWEs näher beschrieben.
Bitte beachten
- Beachten Sie, dass der iWE ein Plug-in ist, das zusätzlich erworben werden muss. Ihre Kontaktperson im imperia-Vertrieb stellt Ihnen gerne weitergehende Informationen zur Verfügung.
- Sie können über Einstellungen->Über imperia prüfen, ob der "Imperia Web Editor (IWE)" aktiviert und somit lizenziert ist (diese Option befindet sich rechts oben in der imperia-Oberfläche).
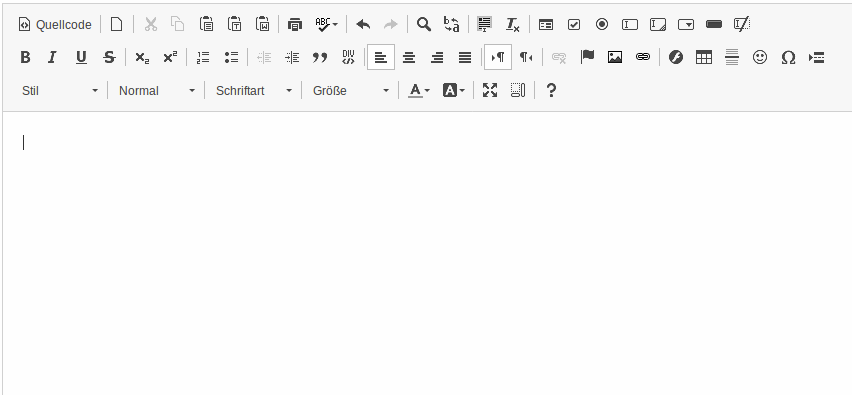
In der folgenden Abbildung sehen Sie den iWE2 mit allen verfügbaren Funktionen in der Toolbar:

iWE2-Konfiguration#
Der iWE2 bietet eine Vielzahl an Konfigurationsoptionen, um dessen Funktionalität, Anzeige und Verhalten zu steuern. Es gibt folgende Konfigurationsmöglichkeiten, um die Optionen für den Editor zu konfigurieren:
- Konfiguration über Processing-Instructions,
- Konfiguration über Konfigurationsdatei.
- Auch die Seite des ckeditors bietet nun eine Konfiguration des Editors an, lesen Sie hierzu den Abschnitt Benutzeroberfläche.
Konfigurationshierarchie
Berücksichtigen Sie bei der Konfiguration des iWE2 die Hierarchie der Konfigurationsmöglichkeiten. Es gelten folgende Hierarchiestufen:
- Processing-Instructions (im Template)
- Template-spezifische Konfigurationsdatei
- Default-Konfigurationsdatei (zu finden im Dateisytem unter
DOCUMENT-ROOT/imperia/ckeditor/config.js(falls die Datei nicht vorhanden ist, wird die DateiDOCUMENT-ROOT/imperia/components/default_config.jsgeladen)
Beispiel: Wenn Sie eine Konfigurationsoption in einem Template anwenden, hat diese grundsätzlich Vorrang vor den Optionen in einer Konfigurationsdatei.
Konfiguration über Processing-Instructions#
Bei dieser Konfigurationsmöglichkeit erfolgt die Konfiguration der entsprechenden iWE2-Instanz über die Processing-Instruction in einem imperia-Template. D.h. die Konfigurationsoptionen können nur im Template definiert werden und sind zudem speziell für die Nutzung des Editors in imperia ausgelegt. Beispiel:
<?imperia iwe2
id: iwe2
width: 570
height: 400
?>
Wichtig
- Kommentare sind in den Processing-Instructions nicht erlaubt.
- Stellen Sie sicher, dass die
ideindeutig ist.
Konfiguration über Flexmodul#
Um den iWE in einem Flexmodul zu nutzen, sollte die id der iWE-Instanz eindeutig sein. Dies wird durch das Hinzufügen einer ID zu dem Flexmodul innerhalb der Processing Instruction realisiert.
Beispiel:
#IF ("<!--XX-editmode-->")
<br />
<?imperia iwe2
id: iwe2_<!--FLEX_INDEX-->_<!--FLEX_ID-->?>
#ELSE
<div> <!--XX-FLEX-iwe2--> </div>
#ENDIF
Konfigurationsoptionen für Processing-Instructions#
Im Folgenden werden die verschiedenen Konfigurationsoptionen für die Processing-Instructions aufgelistet:
Wichtig
Stellen Sie sicher, dass Sie Zeilenumbrüche zwischen den PIs, d.h. nach IDs, setzen, z.B.
<?imperia iwe2
id:iwe2_<!--FLEX_INDEX-->_<!--FLEX_ID-->
customConfig:/imperia/js/components/iwe2/default_config.js
?>
#ELSE
<?imperia iwe2
id:iwe2_<!--FLEX_INDEX-->_<!--FLEX_ID-->
customConfig:/imperia/js/components/iwe2/iwe2config.js
?>
#ENDIF
-
width: Diese Option definiert die standardmäßige Breite des Editors. Es werden numerische Werte in Pixel angegeben. Beispiel:
<?imperia iwe2 id: iwe2 width: 570 ?> -
height: Diese Option definiert die standardmäßige Höhe des Editors. Es werden numerische Werte in Pixel angegeben. Beispiel:
<?imperia iwe2 id: iwe2 height: 400 ?> -
external: Diese Option kann den externen Modus de-/aktivieren. Der aktivierte externer Modus öffnet den Editor in einem separaten Fenster und nicht eingebettet im Template. Mögliche Werte sind
1(aktiviert) or0(deaktiviert). Beispiel:<?imperia iwe2 id: iwe2 external: 1 ?> -
externalStyle: "externalStyle" definiert die Anzeige des Platzhalters im Template. Der Platzhalter steht für den Inhalt, der über den Editor im externen Modus bearbeitet werden kann. Möglicher Wert ist ein CSS-Code sowie die Spezifikation einer CSS-Datei, die die Klasse 'imperia_external_editor' beinhaltet. Beispiel:
<?imperia iwe2 id: iwe1 external: 1 externalStyle: background:white; border:2px dotted green; ?> -
content: Diese Option fügt einen Beispielinhalt, der im Editierbereich standardmäßig eingefügt ist. Mögliche Werte sind jeder Texttyp (String) oder imperia-Variablen. Beispiel:
<?imperia iwe2 id: iwe1 content: This is an example ... ?> -
default.config: Wenn die Option
ignoreImperiaDefaultConfiggesetzt ist, wird die imperia default.config ignoriert.<?imperia iwe2 id: iwe2 customConfig: /iwe2.js ignoreImperiaDefaultConfig: 1 ?>
Konfiguration über Konfigurationsdatei#
Bei dieser Konfigurationsmöglichkeit werden die auf dem CK-Editor-basierenden Konfigurationsoptionen in der Konfigurationsdatei definiert. Dabei können globale und templatespezifische Konfigurationsdateien definiert werden.
Die globale Konfigurationsdatei für alle Instanzen liegt unter
DOCUMENT-ROOT/imperia/ckeditor/config.js
Sie können auch für jede Instanz eine Konfigurationsdatei im imperia-Template erstellen (nicht empfohlen):
/directory/below/doc-root/iweconfig.js
Wichtig
Falls Sie mehrere Config für die iWE2-Instanz in einem Dokument verwenden, ist das Verhalten unbestimmt. Vermeiden Sie diesen Fall, wenn möglich.
customConfig im Template hinzufügen#
1. Config erstellen
- Kopieren Sie die Inhalte unter
DOCUMENT-ROOT/imperia/ckeditor/config.jsin eine unterDOC-ROOT/unterhalb/htdocsbefindliche, neu erstellte.js-Datei (mit beliebigem Namen). - Passen Sie die neue Config-Datei Ihren Bedürfnissen an, siehe Konfigurationsoptionen.
2. Config einbinden
Die “customConfig”-Option im Template erfolgt durch die Spezifizierung der Konfigurationsdatei mit einem absoluten Pfad relativ zum DOCUMENT-ROOT, z.B.:
<? imperia iwe2
id: iwe2
customConfig: /directory/below/doc-root/foo.js ?>
-
Wichtig: Beachten Sie den Hinweis im Install-Handbuch bei einem Update Ihrer imperia-Version.
-
Stellen Sie sicher, dass die Option (iwe2) eindeutig ist.
-
Neben der Default-Config, können Sie eine beliebige Anzahl an customConfigs benutzen.
-
Sie können die Konfigurationsoptionen auch direkt in der 'foo.js'-Datei setzen. Beachten Sie dabei folgende Hinweise:
- Ein wichtiger Unterschied besteht dann darin, dass die Konfiguration mit der Funktionsdefinition
editorConfigbeginnt. - Auch wird das Option-Wert-Paar nicht mit einem Doppelpunkt ersetzt, sondern durch ein Gleichheitszeichen. Zu beachten ist auch das Semikolon am Ende der Zeile, z.B.:
CKEDITOR.editorConfig = function( config ) { config.uiColor = '#AADC6E'; config.language = 'de'; config.stylesSet = [ { name : 'Urheber', element : 'span', styles : { 'color': '#B7B0A7' } }, ]
- Ein wichtiger Unterschied besteht dann darin, dass die Konfiguration mit der Funktionsdefinition
Konfigurationsoptionen für die Konfigurationsdatei#
Der iWE2 bietet eine Vielzahl an Konfigurationsoptionen, um die Funktionalitäten des Editors Ihren Ansprüchen anzupassen. Im Folgenden werden einige, aber nicht alle Optionen beschrieben. Eine komplette Übersicht über die verfügbaren Konfigurationsoptionen finden Sie im Internet unter: http://docs.cksource.com/CKEditor_3.x/Developers_Guide/Setting_Configurations (Stand der Quellenangabe: März 2017).
Verhalten des Editors#
-
autolink: Per Default wird das IWE2-Plugin
autolinkhinzugefügt. Falls Sie dies jedoch deaktivieren möchten, müssen Sie der Konfiguration folgenden Eintrag hinzufügen:config.removePlugins = 'filebrowser, autolink'; -
baseHref: Diese Option verhält sich wie das HTML-Tag
<base href="">. Es definiert den Basis-URL für alle Links und Bilder. Möglicher Wert ist die Angabe des URL. Beispiel:config.baseHref = 'http://www.mysite.com/'; -
docType: Diese Option spezifiziert die DOCTYPE, die für die bearbeitbaren Inhalte verwendet werden soll. Die Option beschreibt, wie sie gerendert werden soll. Beispiel: So kann der Editor den angegebenen Inhalt als 'XHTML 1.0 Transitional' renderen:
config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">'; -
undoStackSize: Diese Option beschränkt die Anzahl der Schritte, die vom Benutzer rückgängig gemacht werden können. Der Standardwert ist 15. Beispiel:
config.undoStackSize = 20; -
MAMAdditionalParams: Diese Option ermöglicht den MAM-Aufruf vom iWE2 aus auf bestimmte Kategorien zu beschränken. Andernfalls, wird die zuletzt aufgerufene Rubrik angezeigt.
MAMAdditionalParams: prefilter=(meta:__imperia_ac = 1)
Dieser Beispielcode entspricht auch dem Standardaufruf (= 1; höchste Rubrik), d.h., wenn der Prefilter nicht auf eine bestimmte Kategorie gesetzt ist.
-
MAMAdditionalLinkParams: Diese Option verhält sich wie "MAMAdditionalParams", wird aber für den MAM-Aufruf beim Setzen von Links genutzt, d.h. hier legen Sie fest, dass Ihr Asset eine gewisse Größe nicht überschreiten darf.Beispiel:
MAMAdditionalLinkParams: prefilter=(meta:__imperia_mime_content_length < 1024000) -
MAMCaption: Wenn eine Unterschrift im Parameter MAMCaption vorhanden ist (Checkbox "hascaption"), wird der Wert aus dem Schlüssel MAMCaption (aus dem MAM-Objekt) in das Feld "Caption" gesetzt. Wenn keine Unterschrift vorhanden ist, bleibt das Feld leer. Beispiel: MAMCaption: copyright
Hinweis
Der Wert darf nicht derselbe sein wie __imperia_node_id, OBJURL, NAME, XRES, YRES!
-
startupFocus: Diese Option, wenn sie aktiviert ist, lässt den Eingabe-Cursor innerhalb des Editierbereichs des Editors erscheinen, sodass der Benutzer Inhalte sofort eingeben kann, sofern nur eine iWE2-Instanz im Template vorhanden ist. Mögliche Werte sind
trueundfalse. Beispiel:config.startupFocus = true; -
Word-Styleinfos: Wenn Sie verhindern möchten, dass beim Einfügen von Text via STRG+V Formatierungen von Word in den iWE übernommen werden (Standardverhalten des Plug-ins Paste - Styleinfos werden nicht übernommen), setzen Sie folgende Einstellungen in einer
custom_config.js:config.pasteFromWordPromptCleanup = true; config.pasteFromWordRemoveFontStyles = true; config.forcePasteAsPlainText = true; config.ignoreEmptyParagraph = true; config.removeFormatAttributes = true; config.removePlugins += ",pastefromword";
-
HTML-Kommentare:Das Standardverhalten des CKEditors ist, dass es bestimmten Code im Textfeld entfernt; dies beinhaltet auch HTML-Kommentare (
<!-- -->). Es gibt einen Workaround, dass für das aktive Template genutzt werden kann: Als Workaround fügen Sieconfig.protectedSource.push( /<!---.*--->/g )in Ihr Template (d.h.<!-- -->mit einem Punkt und Asterisk in der Mitte ohne Leerzeichen). Dies bewirkt, dass der CKEditor<!-- -->ignoriert und nichts daran hängen/hinzufügen wird. -
Template-Plug-in:Das Template-Plug-in erlaubt es, voreingestellte Templates im Textfeld einzufügen.
Styles#
-
bodyId and bodyClass: Dieses Optionspaar ermöglicht die Spezifikation einer ID und/oder Klasse, die zum BODY des Editierbereichs hinzugefügt wird. Beispiel: Die Hintergrundfarbe (background-color) des Editors ist schwarz (# 000), aber der Inhalt, der über den Editor verwaltet wird, befindet sich im Element
<div id="news">und nutzt folgendes CSS:body { background-color:#000; } h1 { color:#FFF; } #news { background-color:#FFF; } #news h1 { color:#333; }In der Konfigurationsdatei müssen Sie nun die Zeile
config.bodyId = 'news' ;nutzen, um die Hintergrundfarbe des Editors auf weiß zu ändern. Auch sind in diesem Fall alle H1 schwarz. Diese Option bietet also die Möglichkeit, die gleiche CSS-Datei für die gesamte Seite und für den Editor zu verwenden. -
stylesSet: Diese Option ermöglicht Ihnen Ihre eigenen Formate zur Funktion "Stil" in der Toolbar hinzuzufügen. Beispiel: Ein neues Format “MY STYLE 1” mit den folgenden definierten Eigenschaften wird hinzugefügt: "enthält die Formatierung der Überschrift 2 (h2) sowie eine blaue Schriftfarbe und eine rote Hintergrundfarbe" Dazu muss folgender Code in die Konfigurationsdatei eingegeben werden, um das benutzerdefinierte Format “MY STYLE 1” hinzuzufügen.
config.stylesSet = [{ name : 'MY STYLE 1', element : 'h2', styles : { 'color' : 'Blue', 'background-color' : 'Red' }}];- Die Definition des Formats wird nach dem Gleichheitszeichen
=mit geschwungen Klammern{}umschlossen. - Der Name des Formates wird in Apostrophe gesetzt
''. elementzeigt auf das Element, welches die Formatierung übernehmen soll (z.B. h1, h2, h3).stylesdefiniert, welche Eigenschaften Ihr benutzerdefiniertes Format haben soll (color, background-color, font-family).
- Die Definition des Formats wird nach dem Gleichheitszeichen
-
colorButton_colors: Diese Option definiert die Farben, die unter den Toolbar-Funktionen
 (Schrift- und Hintergrundtextfarbe) erscheinen. Mögliche Werte werden als HTML-HEX-Codes definiert. Beispiel:
(Schrift- und Hintergrundtextfarbe) erscheinen. Mögliche Werte werden als HTML-HEX-Codes definiert. Beispiel:config.colorButton_colors = '000000,993300,333300,003300,003366,000080,333399,333333,800000, FF6600,808000,808080,008080,0000FF,666699,808080,FF0000,FF9900, 99CC00,339966,33CCCC,3366FF,800080,999999,FF00FF,FFCC00,FFFF00, 00FF00,00FFFF,00CCFF,993366,C0C0C0,FF99CC,FFCC99,FFFF99,CCFFCC, CCFFFF,99CCFF,CC99FF,FFFFFF'; -
format_tags: Diese Option definiert die Überschriftsformate (z.B. Heading 1, Heading 2), die unter der Toolbar-Funktion "Format" erscheinen. Mögliche Werte werden in HTML-Formate (z.B. p, h1, div) definiert. Beispiel:
config.format_tags ='p;h1;h2;h3;h4;h5;h6;pre;address;div'; -
font_names: Diese Option definiert die Schriftarten, die unter der Toolbar-Funktion "Schriftart" erscheinen. Beispiel:
config.font_names = 'Arial;Comic Sans MS;Courier New; Tahoma;Times New Roman;Verdana'; -
fontSize_sizes: Diese Option definiert die Schriftgrößen, die unter der Toolbar-Funktion "Größe" erscheinen. Standardmäßig sind folgende Werte verfügbar:
config.fontSize_sizes = '8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px; 18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px';-
Es kann jeder gültige CSS-kompatible Wert genutzt werden. Das folgende Beispiel setzt Pixel, "em" und Prozent-Größen:
config.fontSize_sizes = '14px;1.5em;80%'; -
Für jede Größe kann auch ein Name vergeben werden, der anstatt des Wertes unter "Größe" angezeigt wird. Name und Wert müssen durch einen Schrägstrich getrennt werden. Beispiel:
config.fontSize_sizes = 'Fourteen Pixels/14px;A bit biggger/1.5em;A bit smaller/80%';
-
-
Bilder in DIV: Ein Bild wird nicht in einem DIV angelegt, sobald eine Links-/Rechts-Ausrichtung ausgewählt ist. Damit ein Bild abgebildet wird, benötigt es - entweder als Style oder in einer Klasse - ein display:table-cell.
HTML-Output#
- fillEmptyBlocks: Dieser Parameter füllt leere Tabellenzellen mit "Whitespaces" auf, um einen Zellenumbruch zu verhindern. Er ist standardmäßig gesetzt
config.fillEmptyBlocks = false;
Benutzeroberfläche#
-
defaultLanguage: Diese Option definiert eine Fallback-Sprache, falls die Einstellung
CKEDITOR.config.languageleer ist und es nicht möglich ist, den Editor in der Benutzersprache darzustellen.config.defaultLanguage = 'de'; -
extraPlugins: Mit dieser Option können Sie eine Liste mit zusätzlich verfügbaren Plug-ins (Funktionen) hinzufügen.
config.extraPlugins = 'myplugin,anotherplugin'; -
toolbar: Diese Option definiert die Toolbar bzw. die Anzeige der Funktionen im iWE2.Sie können die Liste manuell ändern oder nutzen Sie den direkt vom ck-Editor zur Verfügung gestellten grafischen Toolbar Configurator (Stand der Quelle: Dez. 17), um die Toolbar nach Ihren Bedürfnissen einzustellen und anschließend diesen Code zu kopieren und hier einzufügen. Die Standard-Toolbar sieht folgendermaßen aus:
config.toolbar_Imperia = [ ['Source','-','NewPage','-','Templates'], ['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'], ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'MAMAssetButton', 'HiddenField'], '/', ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote', 'CreateDiv'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], ['BidiLtr', 'BidiRtl'], ['MAMAssetLink','Unlink','Anchor'], ['MAMAsset','Flash','Table','HorizontalRule','Smiley','SpecialChar', 'PageBreak'], '/', ['Styles','Format','Font','FontSize'], ['TextColor','BGColor'], ['Maximize', 'ShowBlocks','-','About'] ];- Eckige Klammern
[]stellen einen Block dar. Blöcke werden in der Toolbar optisch mit einer | (Pipe) voneinander getrennt. - Backslash
/stellt einen Zeilenumbruch in der Toolbar dar. -
Die wichtigsten Funktionen, die in der Toolbar eingefügt werden können, werden im Folgenden vorgestellt:
-
PasteFromWord ("Aus Word einfügen"): Öffnet einen Editor, in dem die formatierten Inhalte aus Word per Copy/Paste eingefügt werden. Der Inhalt wird im Editor "unformatiert" und kann dann in den iWE eingefügt werden.
Wichtig
Falls lediglich ein Copy/Paste von Word durchgeführt wird, wird der eingefügte Text standardmäßig vom CKEditor verarbeitet! Die Filterung findet hierbei durch die Datei imperia/ckeditor/plugins/pastefromword/filter/default.js statt.
-
Source ("Quellcode-Ansicht"): Wenn diese Funktion angeklickt wird, erscheint der Quellcode des Inhalts im iWE.
-
MAMAsset, Anchor, etc. (Link einfügen):
- Hyperlink: Für Verlinkungen auf externe Seiten.
- Anker: Für Verlinkungen innerhalb des Dokuments ("Nach oben"-Springen).
- Imperia-Link: Für Verlinkungen auf imperia-interne Dokumente.
-
MAM-Asset: Für Verlinkungen auf Media-Assets.
Hinweis
data-widget="mamasset" muss mit einem img-Tag genutzt werden.
-
E-Mail: Für Verlinkungen auf E-Mail-Adressen.
Bitte beachten
- Beachten Sie, dass bei Links die Option "neues Fenster (blank)" ein neues Tab öffnet.
- Stellen Sie sicher, dass bei Bildunterschriften die Checkbox "Bild mit Bildunterschrift" aktiviert wird. Andernfalls wird die eingetragene Beschriftung nicht angezeigt!
-
- Eckige Klammern
Events#
Ein spezifisches imperia Event ist .change(), welches getriggert wird, wenn ein Benutzer im externen iWE2-Fenster speichert, z.B.:
$( "#your_iWE2_id" ).change(function() {
alert( "Handler for .change() called." );
});