Social Media Posting#
imperia bietet Ihnen eine komfortable Möglichkeit Ihre Facebook®- und Twitter®-Accounts mit dem CMS zu verbinden und zu verwalten. Dies ermöglicht Ihnen die Erstellung eines imperia-Dokuments zusammen mit dem entsprechenden Tweet bzw. Facebook-Post in einem Schritt. Das bedeutet, Sie können Ihren Tweet vorformulieren und gleichzeitig mit dem Dokument freischalten.
In diesem Kapitel wird Ihnen gezeigt
- wie Sie die Facebook- und Twitter-Apps erstellen und konfigurieren (für die Adressierung der Posts nach Facebook bzw. Twitter wird jeweils ein Developer-Account benötigt)
- wie imperia für die Nutzung des Social Media-Add-ons konfiguriert werden muss.
Wie Sie das soziale Plug-in dann in ein Template integrieren können, erfahren Sie im Programmierhandbuch.
Social Media-Publishing in imperia
- Sobald ein Dokument im Zielsystem freigeschaltet wird, werden die dazugehörigen Social Media-Posts auch versendet. Dies wird durch den Hermes-Dienst ausgeführt, der auf Ihrem Entwicklungssystem läuft.
- Abgesehen von multilingualen Dokumenten werden für Copy-Seiten, die z.B. vom HTML-Converter erzeugt werden, keine separaten Posts versendet. Bei multilingualen Dokumenten hingegen wird für jede Sprache ein separater Post versendet. Zu einem späteren Zeitpunkt können auch andere Sprachen hinzugefügt werden, und mit Hilfe von neuen Social Media-Poster-Elementen können Posts und Tweets separat nach Sprache gepostet werden.
- Wenn beim Freischalten eines Dokuments der Transfer zum Social Media-Posting aus einem beliebigen Grund nicht stattfindet, müssen Sie das Dokument reparsen. Beim Reparsen werden dabei keine doppelten Beiträge erzeugt, da die Social Media-Posts bereits an die entsprechenden-Seiten versendet wurden.
Konfiguration für Facebook#
Sie müssen die Facebook-App zuerst erstellen, damit Sie mit dem imperia-Add-on "Social Media Posting" neue Inhalte gleichzeitig an Ihre Facebook-Seite senden können. Eine ausführliche Anleitung erhalten Sie auf der Facebook-Developer-Seite/Register. Die für imperia relevanten Schritte werden Ihnen im Folgenden kurz vorgestellt:
- Loggen Sie sich auf Facebook mit den Benutzerrechten ein, die auf Ihre Facebook-Seite zugreifen darf.
- Registrieren Sie sich als Facebook-Developer, siehe Anweisungen auf der Facebook-Developer-Seite/Developer-Account.
- Erstellen Sie die Facebook-App, siehe Anweisungen auf der Facebook-Developer-Seite/Create App.
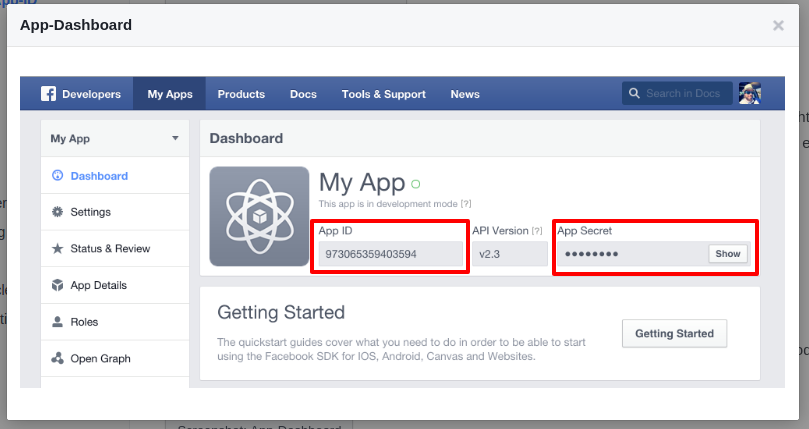
Nach der Erstellung der App werden Sie auf das Dashboard umgeleitet, siehe nachfolgende Abbildung, wo Sie die "App ID" und das "App Secret" erhalten, die Sie für die
channels.configbenötigen (siehe dazu Abschnitt Konfiguration des Social Media-Plug-ins in imperia):
- Um "App Secret" einsehen zu können, klicken Sie auf Show.
- Reichen Sie die App "zur Prüfung" bei Facebook ein, um die erweiterten Berechtigungen für das Social Media-Plug-in zu erhalten, siehe Anweisungen auf der Facebook-Developer-Seite/App-Review.
Weitere Informationen zur Facebook-App erhalten Sie in der Facebook-Dokumentation.
Konfiguration für Twitter#
Sie müssen die Twitter-App zuerst erstellen, damit Sie mit dem imperia-Add-on "Social Media Posting" neue Inhalte gleichzeitig an Ihre Twitter-Seite senden können. Eine ausführliche Anleitung erhalten Sie auf der Twitter-Apps-Seite. Die für imperia relevanten Schritte werden Ihnen im Folgenden kurz vorgestellt:
- Loggen Sie sich auf Twitter mit den Benutzerrechten ein, die auf Ihre Twitter-Seite zugreifen darf.
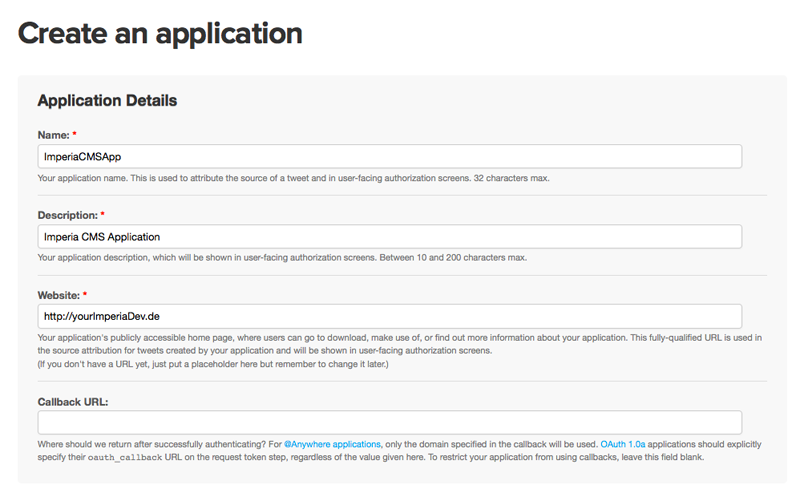
- Erstellen Sie die Twitter-App und tragen Sie die benötigten Informationen unter Application Details ein, siehe Abbildung:

- Um die eingegebenen Informationen zu bestätigen, klicken Sie auf Create your twitter application.
- Öffnen Sie Settings->Application type, um dort die Option "Access" auf "Read and Write" zu setzen und die Checkbox "Allow this application to be used to Sign in with Twitter" zu aktivieren.
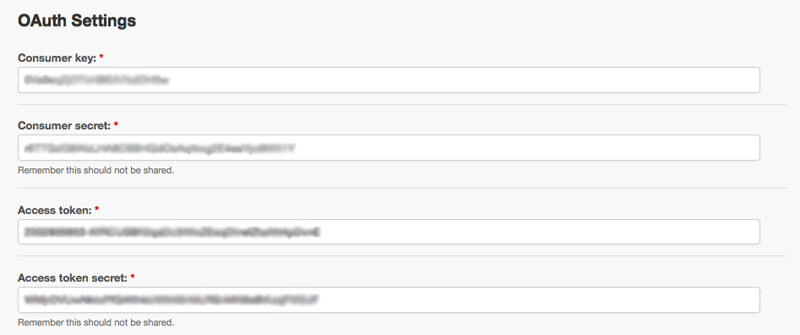
- Um Ihren Zugriffstoken für die Konfiguration des sozialen Plug-ins in imperia (siehe Abschnitt Konfiguration des Social Media-Plug-ins) zu generieren, wechseln Sie zum Abschnitt "Details" und klicken Sie dort auf Create my access token.Sie können dann im Abschnitt "OAuth Settings" den Zugriffstoken einsehen, siehe folgende Abbildung:

Weitere Informationen zur Twitter-App erhalten Sie in der Twitter-Dokumentation.
Konfiguration des Social Media-Plug-ins in imperia#
Neben der Konfiguration der Apps müssen Sie die sozialen Plug-ins in imperia konfigurieren; gehen Sie dabei wie folgt vor:
Wichtig
Wenn die Werte in die channels.conf eingetragen werden, muss dann der Hermes-Dienst neu gestartet werden. Geschieht dieses nicht, bricht das Social-Plug-in bricht mit der Fehlermeldung „Zugriffstoken nicht vorhanden.“ ab.
- Erstellen Sie die Konfigurationsdatei neu unter
site/config/social/channels.conf. Dabei müssen Sie die Konfigurationsdatei manuell erstellen sowie auch den Ordner "Social". -
Eine Vorlage für die Konfigurationsdatei erhalten Sie im Beispiel unter
site/config/channels.conf.sample:<channel> <@YourTwitterAccount> access_token_secret INSERT CODE HERE access_token INSERT CODE HERE consumer_secret INSERT CODE HERE debug 1 consumer_key INSERT CODE HERE service Twitter <!--@YourTwitterAccount--> <your.facebook.user.account> <page> <"Your Facebook Page"> OPTIONAL <!--"Your Facebook Page"--> </page> debug 1 consumer_secret INSERT CODE HERE access_token WILL BE INSERTED ON FIRST USE consumer_key INSERT CODE HERE service Facebook </your.facebook.user.account> </channel>Das Beispiel wird im Folgenden erläutert wird:
-
<channel></channel>: Diese Top-Level-Element beinhaltet Ihre Accounts und Seiten (dieses tag kann mehr als einen Benutzer und/oder Seite beinhalten).-
<@YourTwitterAccount><!--@YourTwitterAccount-->: Dieses Element beinhaltet die Twitter-Kanal-Informationen. Diese tag-Namen müssen Ihrem Twitter-Account-Namen entsprechen.Wichtig
Dies entspricht dem Parameter channel, das in der
channels.configeingestellt ist. -
<your.facebook.user.account></your.facebook.user.account>: Dieses Element beinhaltet die Facebook-Kanal-Informationen. Diese tag-Namen müssen Ihrem Facebook-Account-Namen entsprechen.Wichtig
Dies entspricht dem Parameter channel, das in der
channels.configeingestellt ist.-
<page></page>: Dieses Element beinhaltet die Informationen über Ihre Facebook-Seiten.-
<"Your Facebook Page"><!--"Your Facebook Page"-->: Dieses Element entspricht dem Namen Ihrer Facebook-Seite. Wenn das soziale Plug-in für Facebook zum ersten Mal genutzt wird, wird das Zugriffstoken der entsprechenden Seite innerhalb dieses Elements automatisch eingefügt, Erläuterung hierzu siehe Abschnitt Zugriffstoken für Facebook-Anwendung.Wichtig
Falls der Seitenname Leerzeichen enthält (wie im Beispiel), muss der Name in Anführungszeichen
""gesetzt werden.
-
-
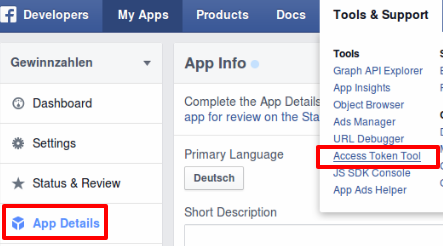
debug: Wenn diese Anweisung gesetzt ist, wird der Hermes-Dienst einen zusätzliche Information bereitstellen, falls ein Fehler auftritt. service: Diese Anweisung enthält den Service, der für den entsprechenden Kanal genutzt wird ("Facebook" oder "Twitter").access_token(Twitter): Kopieren Sie hier den “Access token” aus der Twitter-App-Seite, siehe Anleitung oben (Schritt 5).access_token_secret(Twitter): Kopieren Sie hier das “Access token secret” aus der Twitter-App-Seite, siehe Anleitung oben (Schritt 5).consumer_key(Twitter): Kopieren Sie hier den “Consumer Key” aus der Twitter-App-Seite, siehe Anleitung oben (Schritt 5).consumer_secret(Twitter): Kopieren Sie hier das “Consumer Secret” aus der Twitter-App-Seite, siehe Anleitung oben (Schritt 5).consumer_key(Facebook): Kopieren Sie hier das “App ID” aus der Facebook-App-Seite, siehe Anleitung oben (Schritt 3). Das "App ID" sowie "App Secret" erhalten Sie nachträglich auch hier:
consumer_secret(Facebook): Kopieren Sie hier das “App Secret” aus der Facebook-App-Seite, siehe Anleitung oben (Schritt 3).
-
-
-
Zugriffstoken für Facebook-App#
Im Unterschied zur Twitter-App – bei der Sie die Zugriffstoken direkt auf der Twitter-Apps-Seite erhalten – fragt imperia für die Facebook-Anwendung den Zugriffstoken bei jeder Nutzung des sozialen Plug-ins an, da dieser nicht automatisch in die channels.config geschrieben wird. Den Zugriffstoken bekommen Sie über die Infos vom Facebook Developer Account.
Falls Sie ein Template verwenden, das die Processing-Instructions für das soziale Plug-in enthält, werden Sie in einer Benachrichtigung, siehe nachfolgende Abbildung, zur Facebook-Authentifizierung aufgefordert:

Facebook-Login
- Sie müssen als Benutzer angemeldet sein, auf dessen Timeline Sie posten möchten und/oder, der die Seite verwalten darf, auf der Sie posten möchten.
- Falls Sie Ihr Passwort ändern, müssen Sie das Zugriffstoken erneut generieren.
- Das Zugriffstoken läuft ab, wenn es für mehr als 60 Tage keine Aktivität vom Benutzer gibt. Dies gilt nicht für Ihre Facebook-Seiten.
- Klicken Sie auf den Link. Es erscheint ein neues Fenster, wo Sie von Facebook aufgefordert werden sich anzumelden (sofern Sie noch nicht eingeloggt sind) und Berechtigungen an die App gewähren müssen (z.B. Zugang zu Freundeslisten, Posten in Ihrem Namen, etc.).
- Bestätigen Sie mit Ok. Wenn Sie alle geforderten Zugriffsberechtigungen gewährt haben, erscheint ein Bestätigungsfenster.
Die Zugriffstoken werden dann in der channels.conf-Datei hinzugefügt (für die Benutzer und/oder Seiten).
Hinweis
Um mögliche Fehlermeldungen zu vermeiden, stellen Sie sicher, dass consumer-key, consumer_secret und der access_token mit dem Token von Facebook übereinstimmen.
Short URIs#
In imperia ist es möglich, kurze URIs zu generieren, um diese als "schöne" Links in den Social Networks, aber auch in Mailings oder anderen Kanälen zu veröffentlichen.
Diese Funktionalität wird in Form des Escaper-Plug-ins umgesetzt. Dabei unterstützen wir die Services von Google und TinyURL.